Time flies when you are having fun. It's December already and we are getting ready to wrap up this year. 2018 was a prolific year for the Auth0 blog: we published more than 200 posts (😱) where we tackled a diverse amount of topics: frontend and backend technologies, data breaches, GDPR, Cybersecurity, Company Culture, and of course, Identity.
We believe looking back is key to look ahead. That is why this week, we are going to take a look back at the best and most impactful posts we have published in 2018.
One article wouldn't be enough to review this amazing year, that's why we have decided to split this year in review into 3 parts: Developer Posts, Security Posts, and Identity Posts.
Without much further ado, here's the roundup of our 10 most-popular developer posts this year!
Auth0's 10 Most-Popular Developer Posts in 2018 - How-to's, Tutorials, and More
The following posts are not listed in any particular order.
The Complete Guide To Deploying JavaScript Applications - Part 1: Database, and API Deployment
- Reactive Programming in Python
- React Tutorial: Building and Securing Your First App
Developing Web Apps with ASP.NET Core 2.0 and React - Part 1
- Using Python, Flask, and Angular to Build Modern Web Apps - Part 1
- Vue.js Kanban Board: The Development Process
- Best Practices in Android Development
- Real-Time Charts using Angular, D3, and Socket.IO
- Developing Real-Time Web Applications with Server-Sent Events
- A First Timers Guide to an Open Source Project
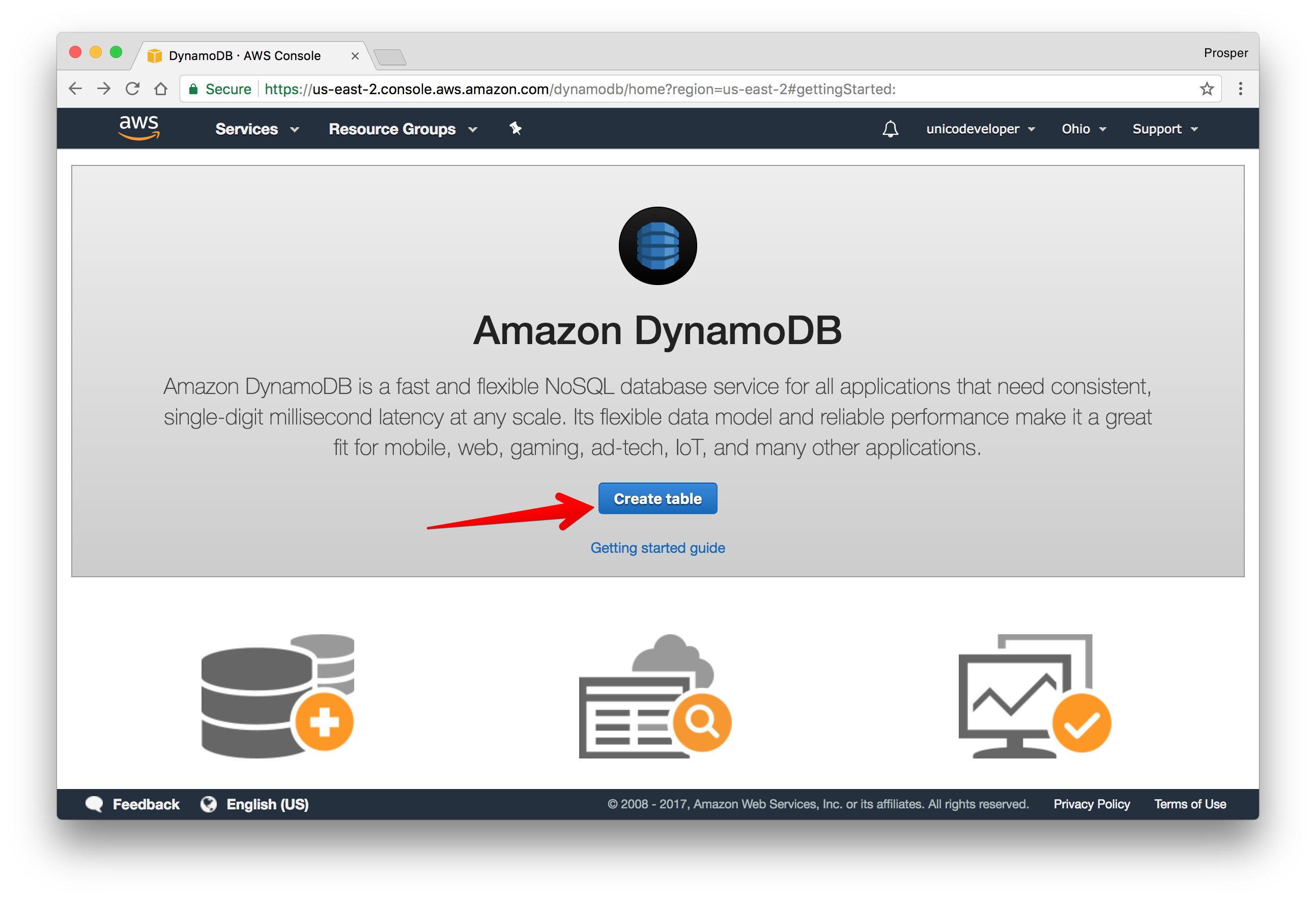
1. The Complete Guide To Deploying JavaScript Applications - Part 1: Database, and API Deployment
Atwood's law states that Any application that can be written in JavaScript, will eventually be written in JavaScript. In 2018, eleven years after this law was proposed, JavaScript is now the most popular language in the world. In this tutorial, you'll learn how to deploy your JavaScript applications to different cloud platforms such as Google Cloud, Microsoft Azure, Netlify, and others.
</a>
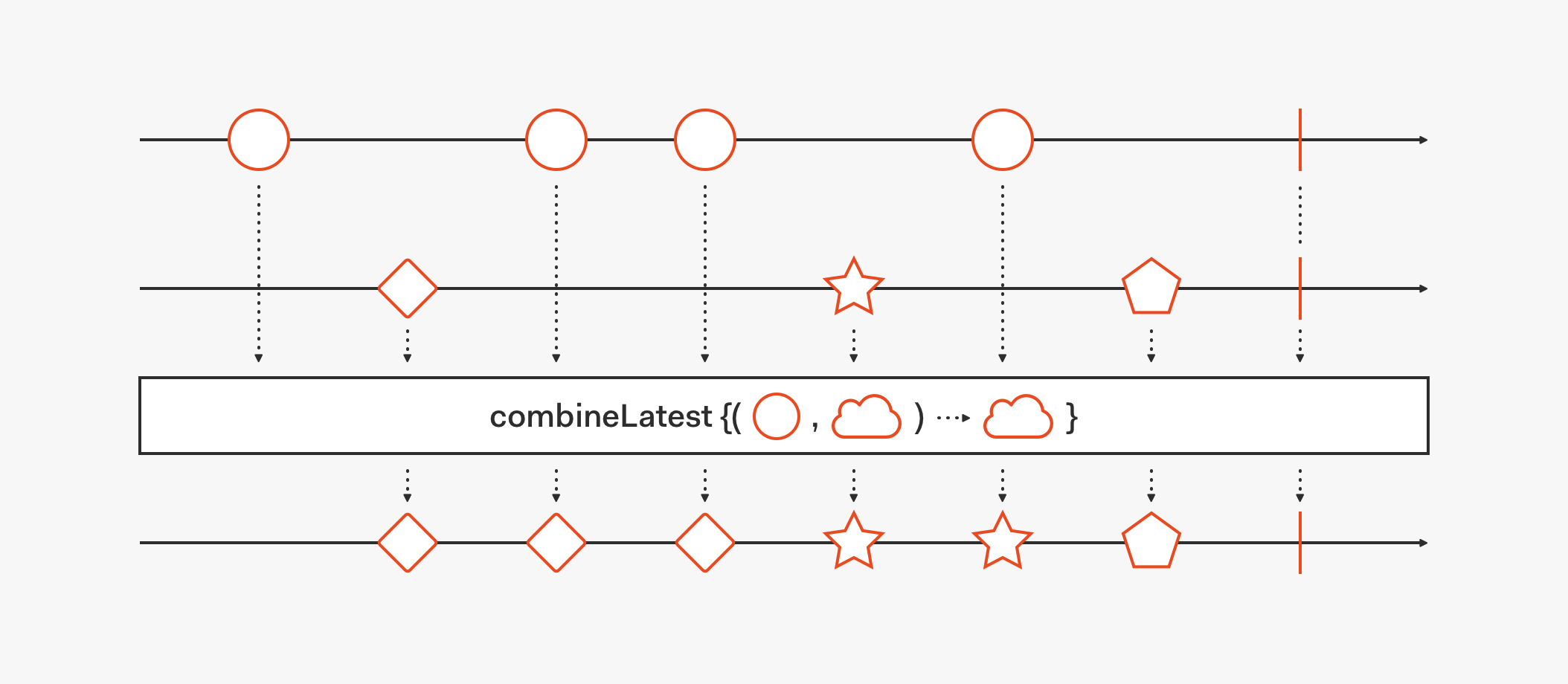
2. Reactive Programming in Python
In this tutorial, you’ll be learning how to use the RxPy library to create asynchronous and event-based programs by implementing observables, observers/subscribers, and subjects. You will start by getting our data stream from the GitHub API with a Tornado web socket and then you will filter and process it asynchronously. In this GitHub repository, you can find the code that we are going to create in this tutorial.
</a>
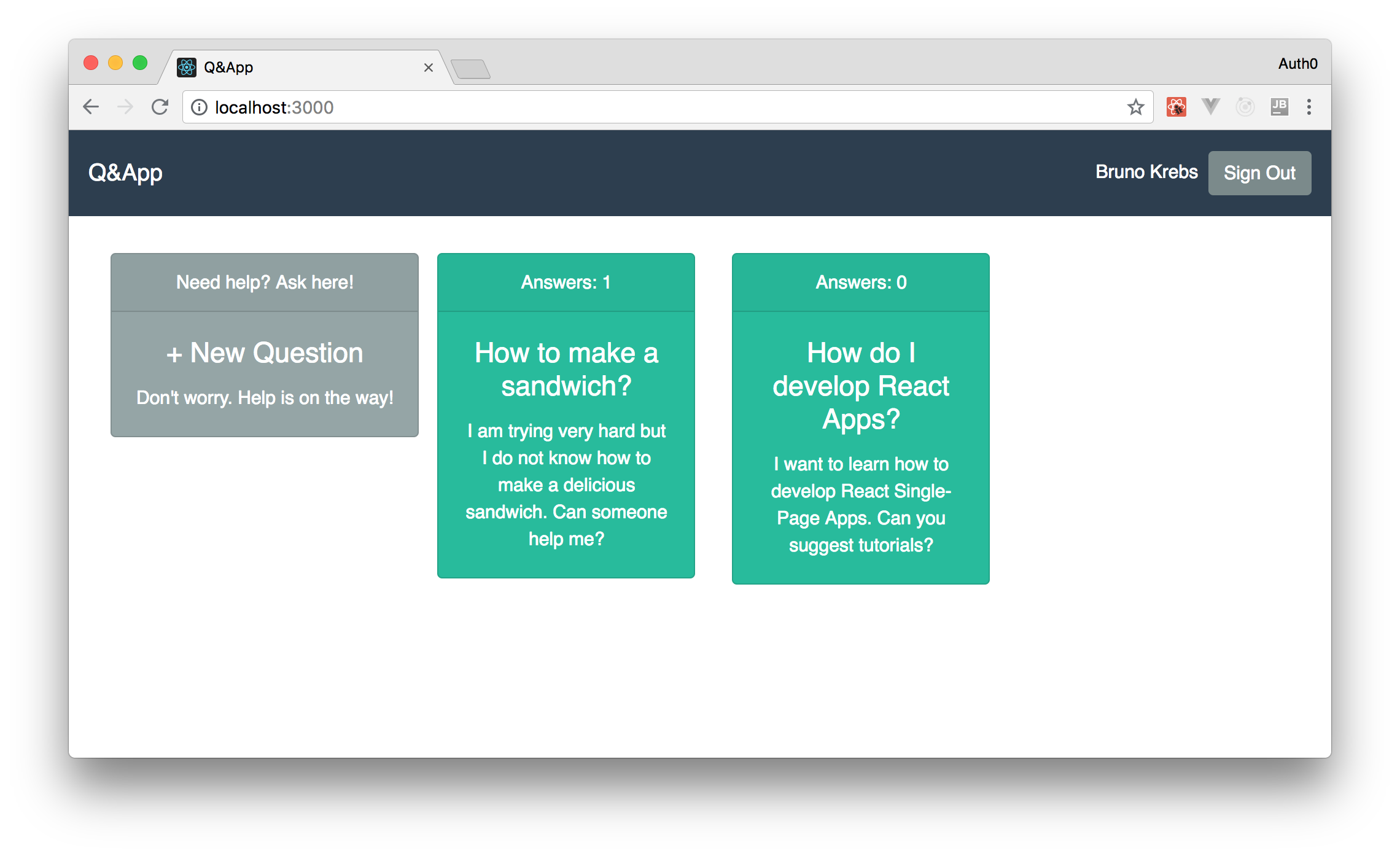
3. React Tutorial: Building and Securing Your First App
In this article, you will learn the basic concepts of React. After that, you will have the chance to see React in action while creating a simple Q&A (Questions & Answers) app that relies on a backend API. If needed, you can check this GitHub repository to check the code that supports this article. Have fun!
</a>
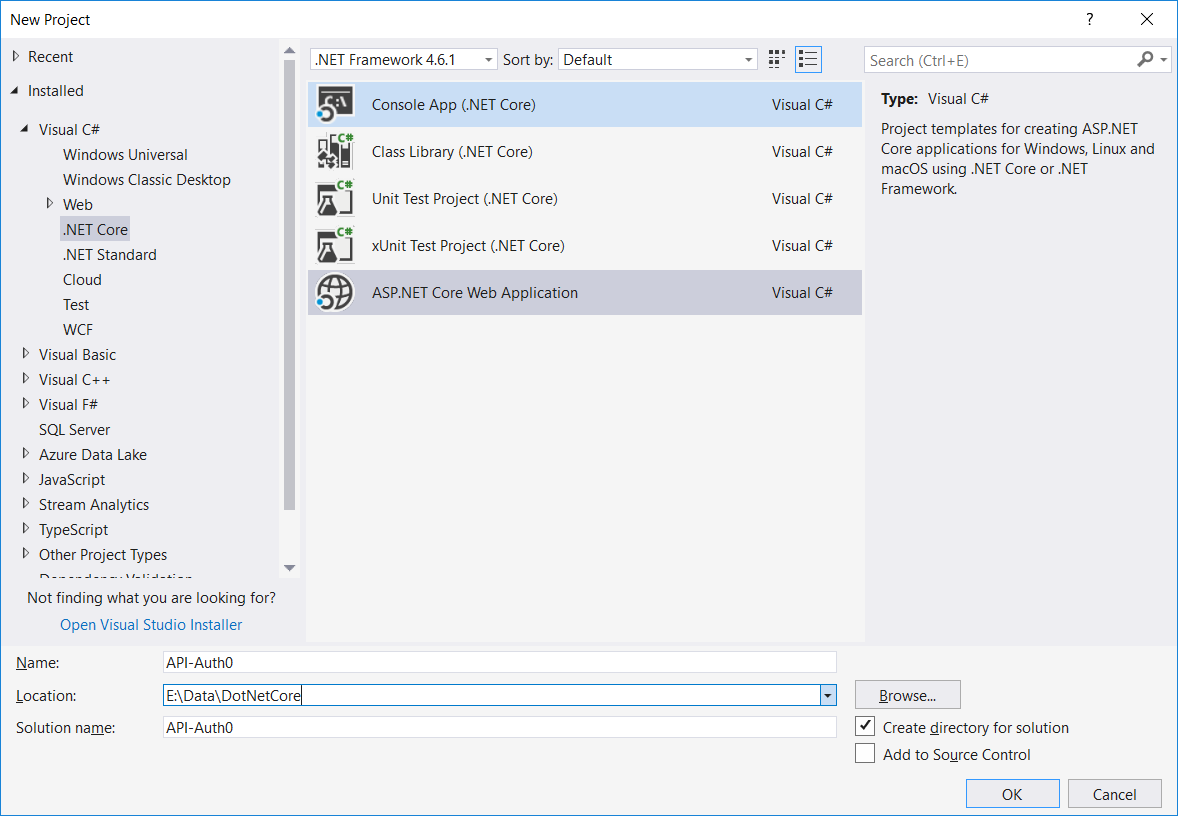
4. Developing Web Apps with ASP.NET Core 2.0 and React - Part 1
In this series of posts, you will build a Web application based on ASP.NET Core 2.0 and React. To solve the identity management feature, you will integrate this stack with Auth0. In this first part of the series, you are going to use ASP.NET Core 2.0 to develop the APIs of your application. The final code can be found in this GitHub repository.
</a>
5. Using Python, Flask, and Angular to Build Modern Web Apps - Part 1
In this series, you will learn how to create modern web applications with Python, Flask, and Angular. You will use this stack to build a single-page application (SPA) and a backend API to expose exams and questions so users can test their knowledge regarding different technologies. In this GitHub repository, you can find the final code created throughout the first part of the series.
</a>
6. Vue.js Kanban Board: The Development Process
In this article, you will use Vue.js (the progressive JavaScript framework) to build an interactive Kanban board in the browser. The complete source code for this project is available on a GitHub repository and there is a demo available online of the finished project.
</a>
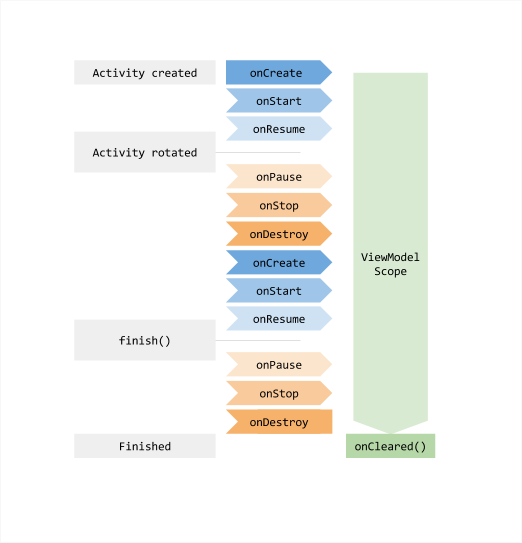
7. Best Practices in Android Development
Best practices are simply professional standards that are acceptable in a field. In this post, you will look at such practices as it relates to Android development.
</a>
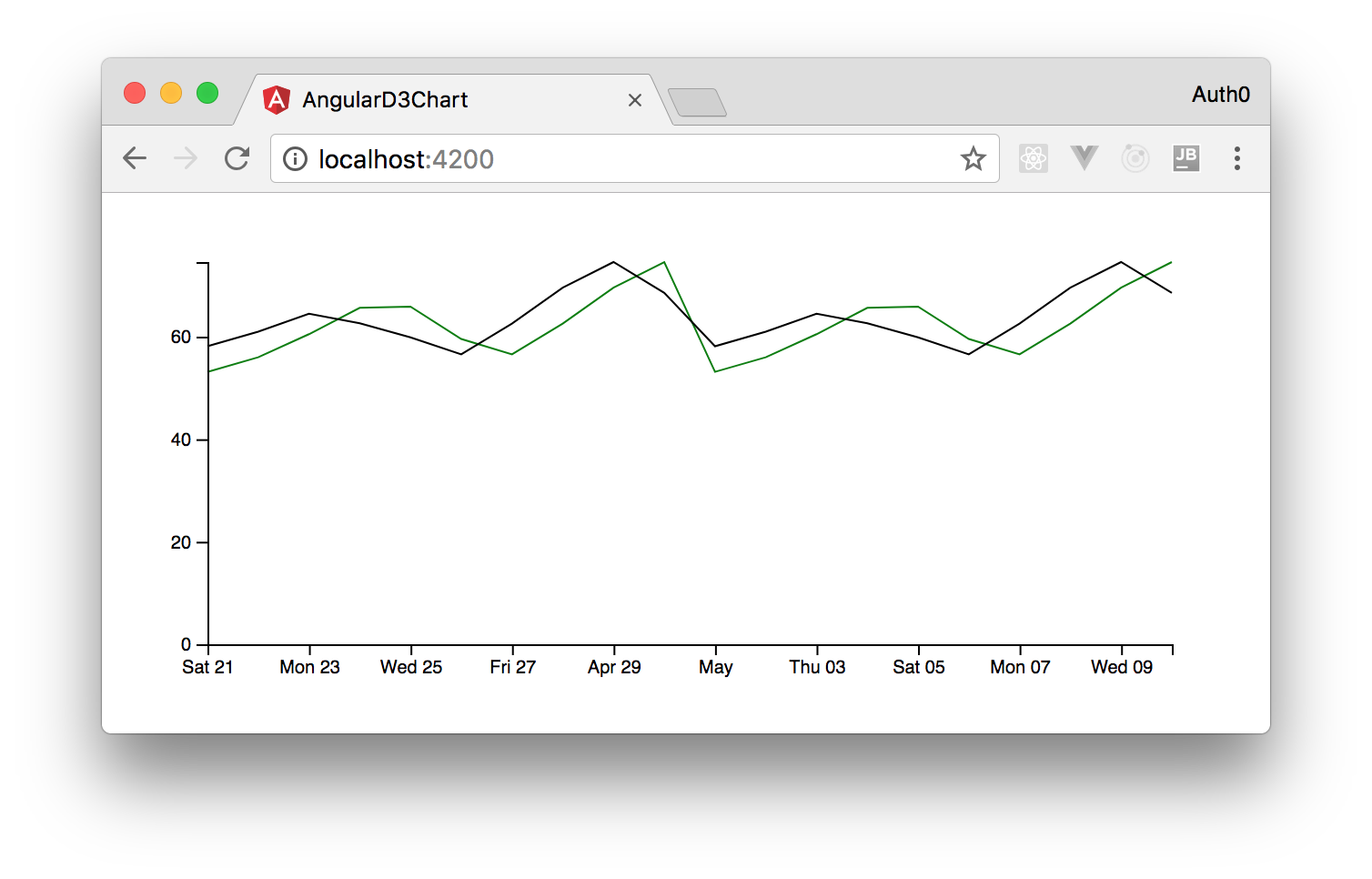
8. Real-Time Charts using Angular, D3, and Socket.IO
Charts create some of the most catchy sections on any business applications. A chart that updates in real time is even more catchy/useful and adds huge value to users. Here, you will see how to create real-time charts using Angular, D3, and Socket.IO. You can find the final code produced throughout this article in this GitHub repository.
</a>
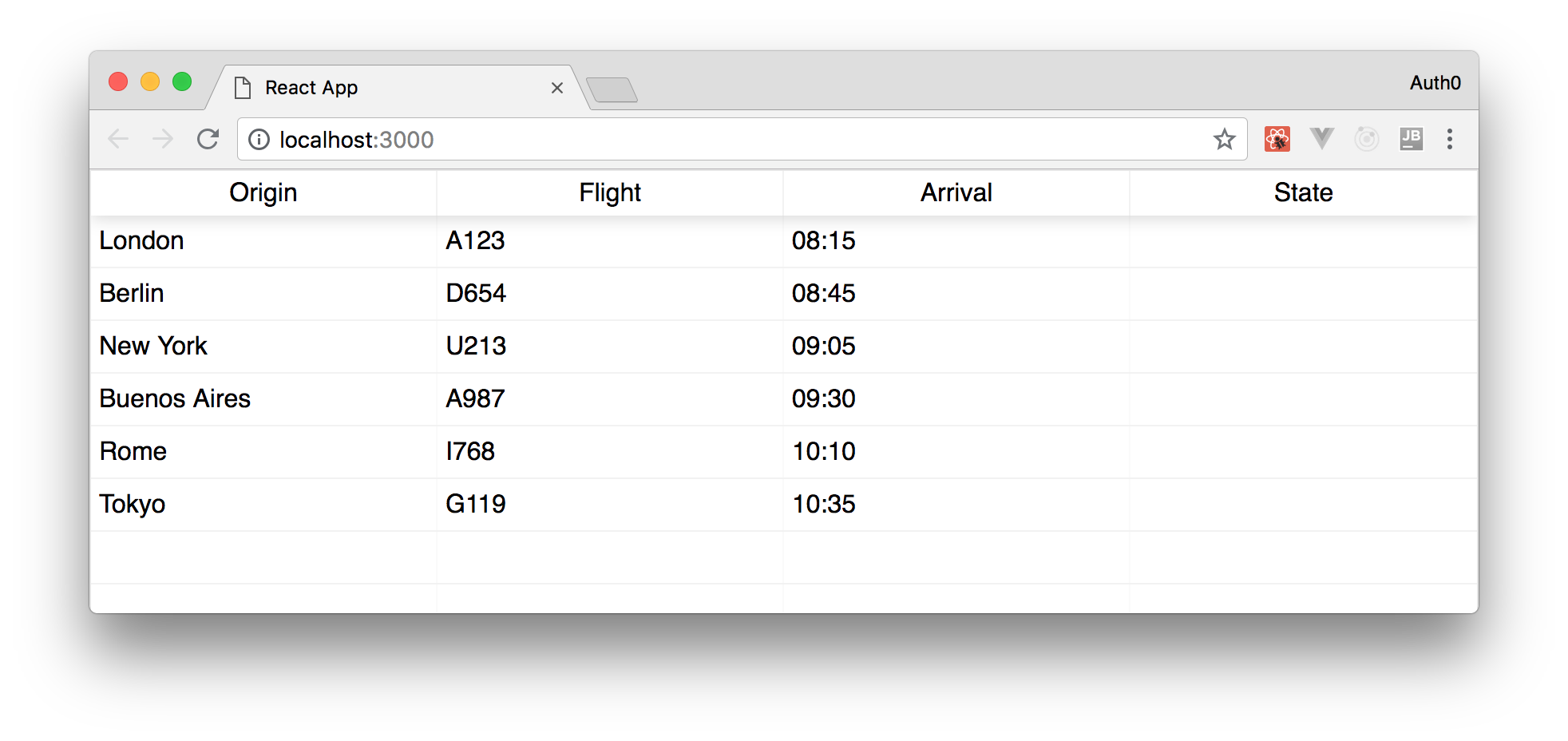
9. Developing Real-Time Web Applications with Server-Sent Events
Server-Sent Events (SSE) is a standard that enables Web servers to push data in real time to clients. In this article, we will learn how to use this standard by building a flight timetable demo application with React and Node.js. However, the concepts you will learn following this tutorial are applicable to any programming language and technology. You can find the final code of the application in this GitHub repository.
</a>
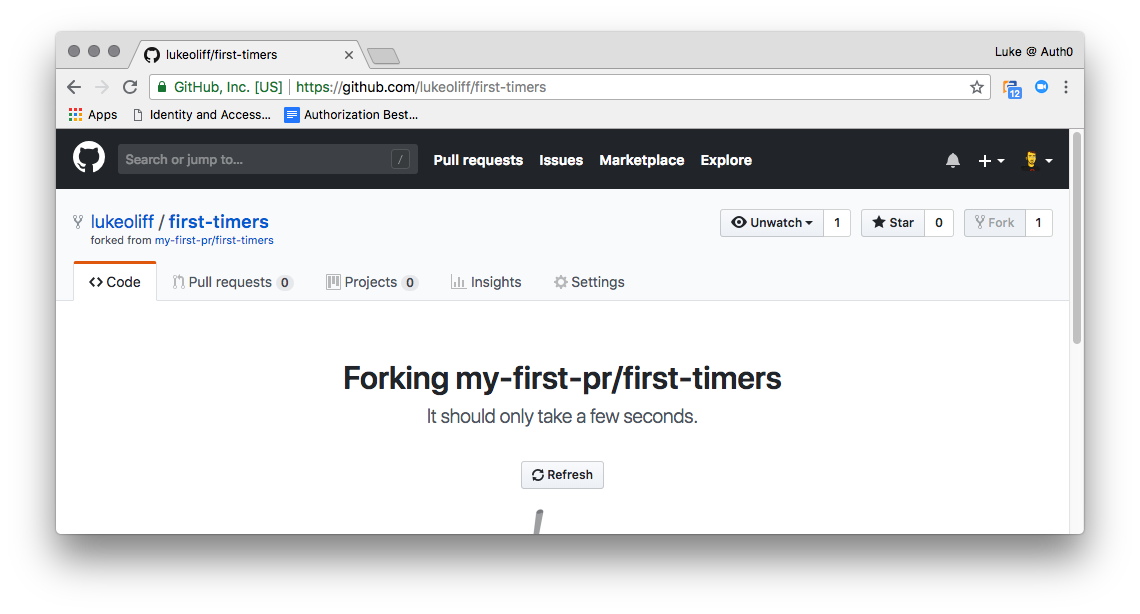
10. A First Timers Guide to an Open Source Project
On open source in general, contributions by first-timers and code newbies are encouraged, because that is the essence of open source: Learning and collaboration, together, for the benefit of everyone. It can be scary and a little overwhelming the first time, but there are projects and events like Hacktoberfest out there tailored to helping you to get involved and gain confidence in making your first contribution.
</a>
What's Next?
We are already preparing our content pipeline for 2019. The world of technology keeps evolving very fast and it's our duty to keep our blog fresh and updated with all its upcoming trends and changes. We have a commitment to keep improving the quality of our products, services, and content. We'd like to take this opportunity to thank all of our readers for their consistent support and feedback.
Is there anything that you'd like us to cover in 2019? Any particular trend, topic, or technique? Please let us know in the comments below or through social media (Twitter, LinkedIn). As always, you can subscribe to our newsletter to receive a weekly digest of our blog content.
Happy Holiday Season!
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
About the author

Ramiro Nunez Dosio
Manager, Social Media (Auth0 Alumni)