TL;DR: In this article, you will get acquainted with FuseBox, a JavaScript and TypeScript module bundler that is simple to configure but rich of powerful features. In fact, FuseBox is so powerful and mature that it can be a valid alternative to WebPack. Throughout the article, you will configure a simple React application, and so you can explore the main options of FuseBox. If needed, you can find the final project built on this GitHub repository.
“Meet FuseBox, a young (but mature) #JavaScript bundler that can replace WebPack with its easier approach.”
Tweet This
Why FuseBox?
If you have previous experience developing modern JavaScript applications (that is, applications using the latest ECMAScript features like classes and modules), you surely set up a development environment based on Node.js and a building system (most likely based on Webpack).
Actually, Webpack is a de facto standard to configure the building system of modern JavaScript applications nowadays, but often newbies consider it hard to use, especially when they deal with complex applications. A few tools may help developers to create a Webpack bundling configuration, but this is a clear symptom of its complexity.
If you are among those that consider Webpack too complex, well, you may take into account FuseBox.
FuseBox is a young (but mature) project with a few clear principles:
- Speed: Building an application must be as quick as possible.
- Simplicity: Configuring a build system should not cause headaches.
- Extensibility: Anything that the FuseBox core doesn't take care of must be done through plugins.
FuseBox sticks to these principles by adopting a few approaches such as using TypeScript compiler by default, exploiting a powerful cache system, allowing zero-configuration code splitting, providing a simple-to-understand configuration syntax, supporting an integrated task runner, providing a rich set of plugins that are able to cover everything most applications need, and many other things.
FuseBox in Action
Now that you know a little bit more about FuseBox and its principles, you are ready to start learning about it in practice. To do so, you will start by setting up a basic React project, then you will configure and build the app with FuseBox.
Setting Up a Basic React Project
Consider a basic React-based project, like the one you can create with
create-react-appinitial-react-project# clone the repo git clone https://github.com/andychiare/fusebox-react-tutorial.git # move into the project directory cd fusebox-react-tutorial # checkout the desired branch git checkout initial-react-project
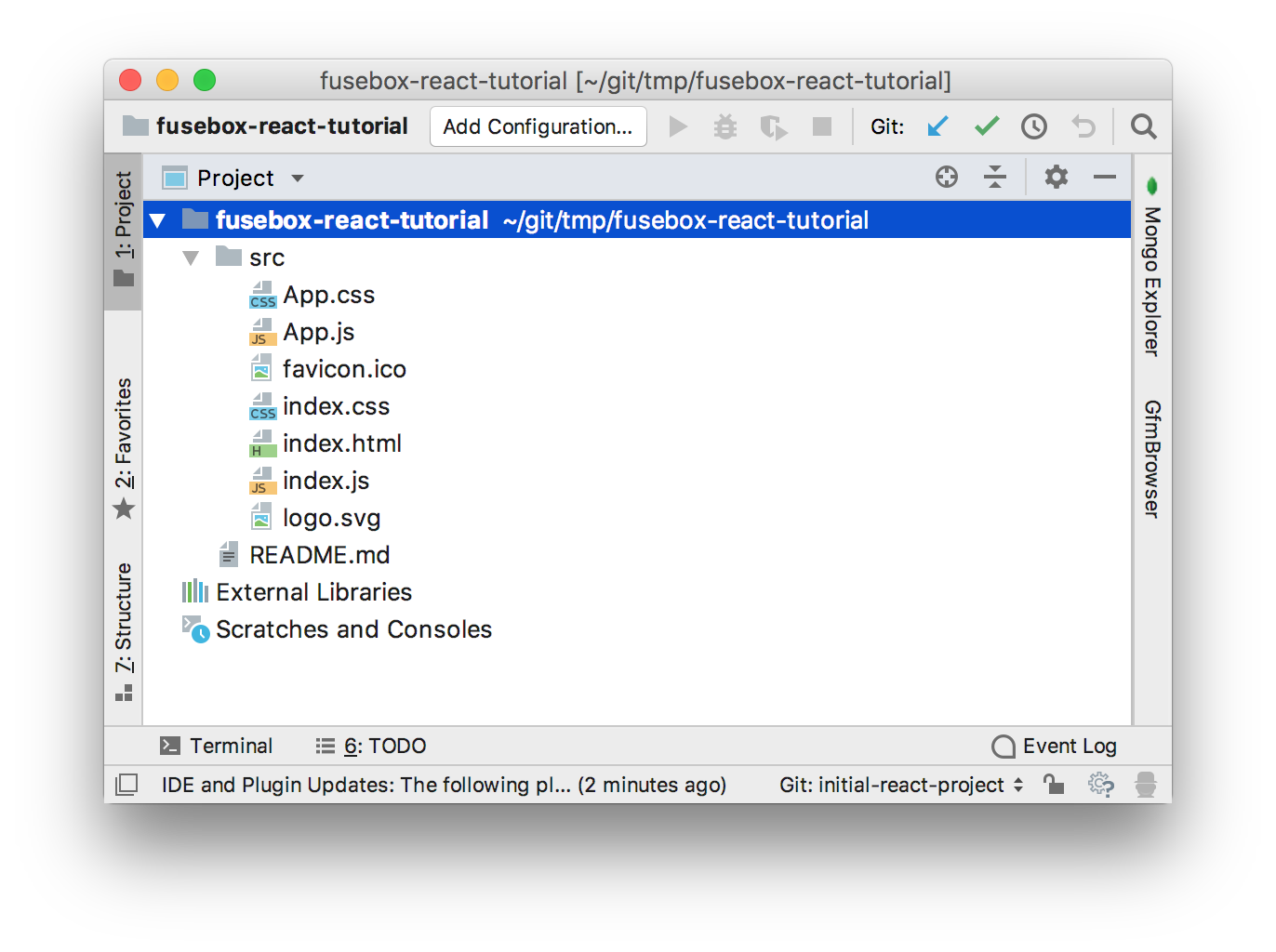
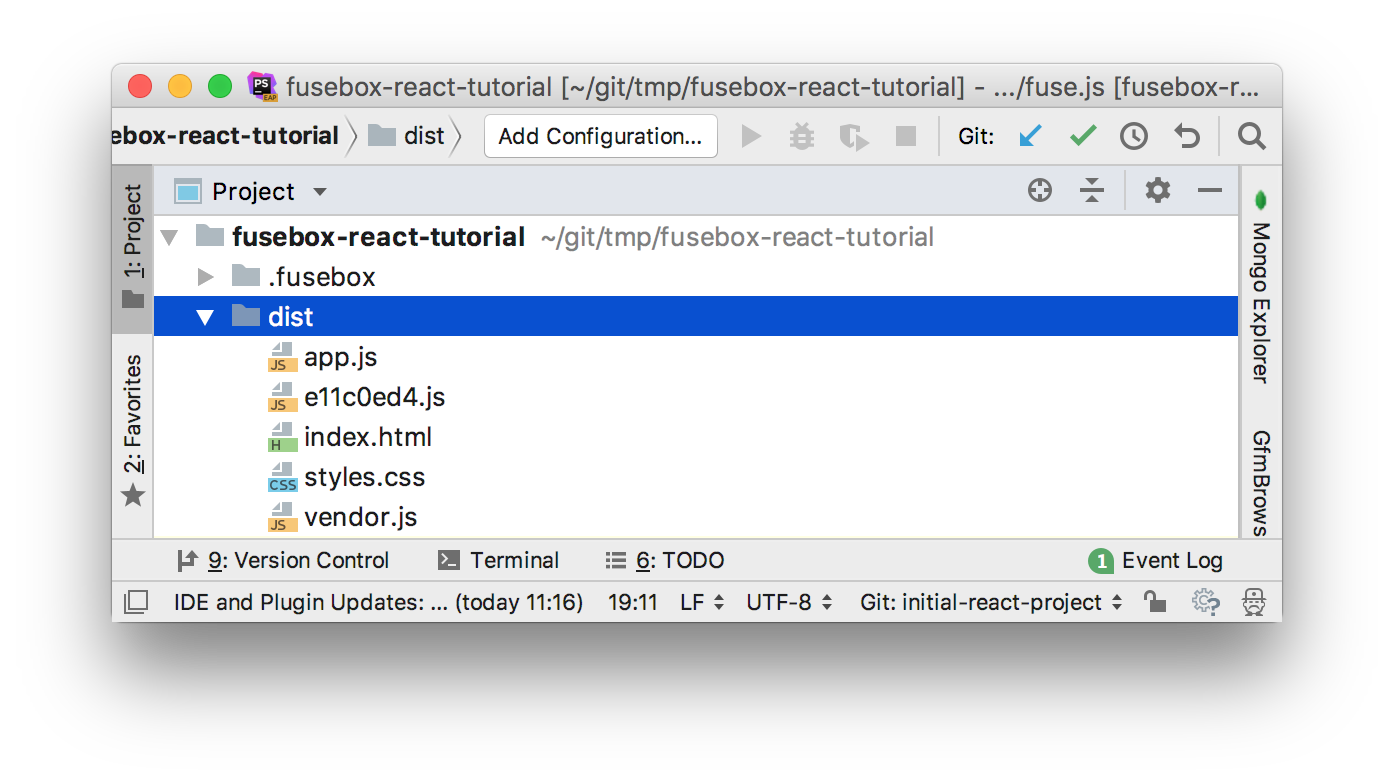
After cloning this repo and checking out the branch mentioned, you will get a project that contains the following structure:
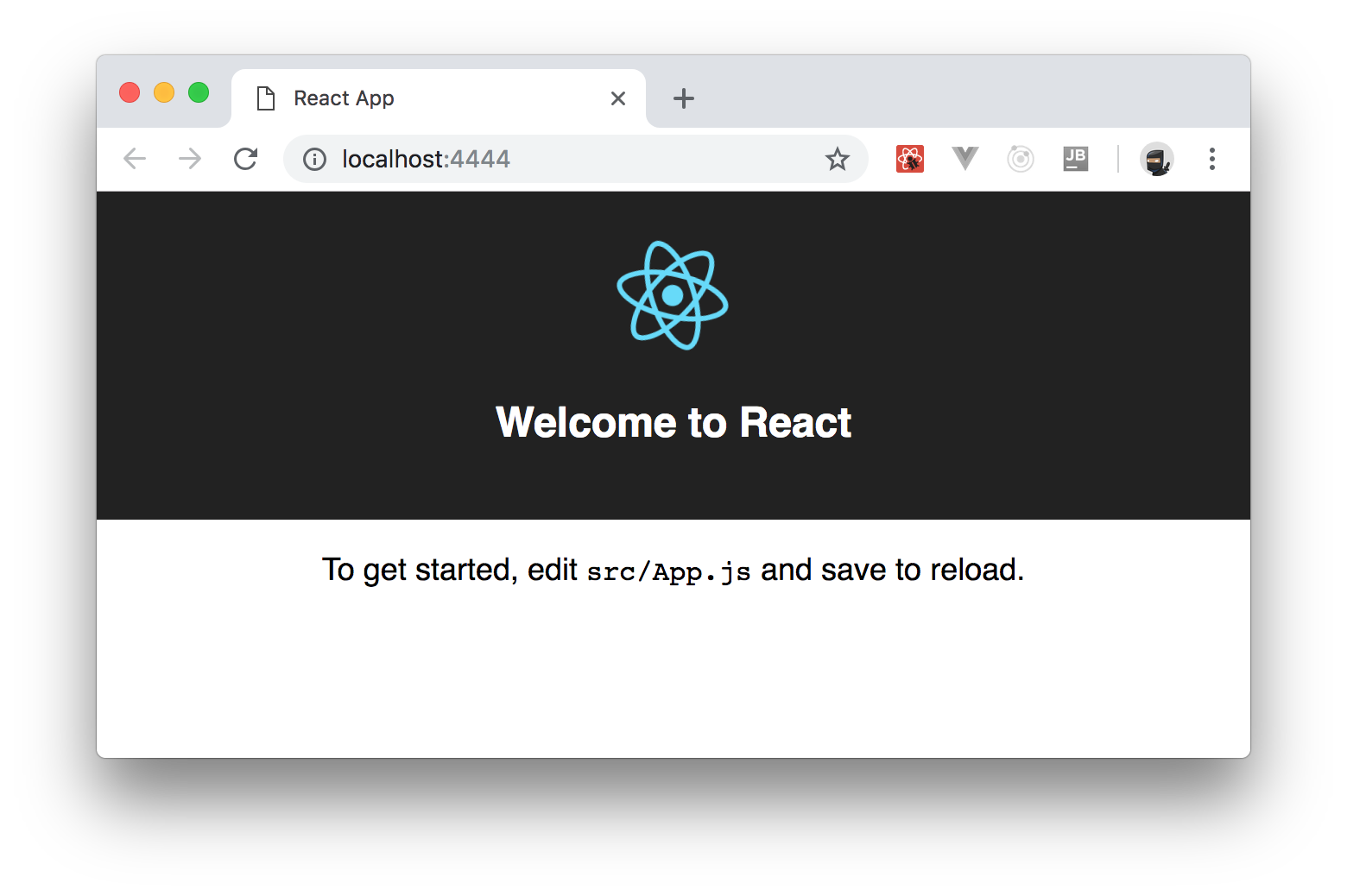
These files implement the classic React application shown in the following screenshot:
Of course, the project is not ready to run since a building system is missing. So, ensure you have Node.js
installed and create a v8.2+
package.json// ./package.json { "name": "fusebox-react-example", "version": "1.0.0", "description": "This is a simple project showing how to use FuseBox to setup a building system for React applications", "main": "index.js", "license": "ISC", "dependencies": { "react": "^16.5.2", "react-dom": "^16.5.2" }, "devDependencies": { "fuse-box": "^3.5.0", "typescript": "^3.0.3", "uglify-es": "^3.3.9" } }
Beyond the
namedescriptionpackage.jsonreactreact-domdevDependenciesNow, you can install the specified dependencies by typing the following command in the root directory of the project:
npm install
After a few moments, you will find the
node_modulesConfiguring FuseBox
Now it's time to configure FuseBox in order to build your React project. To do so, start by creating a file named
fuse.js// ./fuse.js const { FuseBox, WebIndexPlugin, SVGPlugin, CSSPlugin } = require("fuse-box"); const fuse = FuseBox.init({ homeDir : "./src", output : "./dist/$name.js", useTypescriptCompiler : true, plugins: [ CSSPlugin(), SVGPlugin(), WebIndexPlugin({ template : "src/index.html" }) ] }); fuse .bundle("app") .instructions(" > index.js"); fuse.run();
As you can see, the contents of the
fuse.jsfuse-boxFuseBoxinit()init()homeDiroutput$nameThe
useTypescriptCompilerThe
pluginsCSSPlugin()SVGPlugin()WebIndexPlugin()The
bundle()fuseinstructions()The last statement,
fuse.run()Defining an HTML File
Before launching the build process, you will need to bind the main HTML file (i.e.,
index.htmlWebIndexPlugin()For example, in the case of the React application you are going to build, you want to define a root element to attach the application to. In fact, the
index.html<!-- src/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>React App</title> </head> <body> <noscript> You need to enable JavaScript to run this app. </noscript> <div id="root"></div> </body> </html>
As you can see, it is a simple and almost-empty HTML page. However, you want FuseBox to insert the references to the bundles it will generate as the result of its building process. So, replace the contents of this file with this:
<!-- src/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>React App</title> $css </head> <body> <noscript> You need to enable JavaScript to run this app. </noscript> <div id="root"></div> $bundles </body> </html>
Notice the two macro variables added to the markup:
$css$bundlesIn addition to
$css$bundles$author$title$keywordsWebIndexPlugin()WebIndexPlugin({ template : "src/index.html", author : "Auth0 Inc.", title : "A simple React application", keywords : "react, fusebox, building system, bundle" })
Building the Project with FuseBox
Now you are ready to launch FuseBox in order to build your React application. So, type the following command in the project root directory:
node fuse
In a few seconds, the building process generates the following files in the
distindex.htmlapp.jsAs a side effect of the building process, you will notice a
tsconfig.jsonsrc.fuseboxtsconfig.json.fuseboxSetting Up a FuseBox Development Environment
Once you have configured your application, you'd like to run it. You could publish the content under the
distdev()fuse.js// ./fuse.js const { FuseBox, WebIndexPlugin, SVGPlugin, CSSPlugin } = require("fuse-box"); const fuse = FuseBox.init({ homeDir : "./src", output : "./dist/$name.js", useTypescriptCompiler : true, plugins: [ CSSPlugin(), SVGPlugin(), WebIndexPlugin({ template : "src/index.html" }) ] }); fuse.dev(); fuse .bundle("app") .instructions(" > index.js"); fuse.run();
Note: The only difference here is the call to
on line 16.fuse.dev();
Now, when you build your application by typing
node fuse----------------------------------------------------------------- Development server running http://localhost:4444 @ 3.5.0 -----------------------------------------------------------------
So, you can open a browser and point to
and see your application in action. The port number http://localhost:4444
4444dev()fuse.dev({port: 8080});
You can also configure FuseBox to rebuild your bundles and reload the application when a change to the source code is made. This behaviour, commonly referred to as Hot Module Replacement, can be accomplished by using the
watch()hmr()// ./fuse.js // ... import statement ... // ... FuseBox.init and fuse.dev ... fuse .bundle("app") .instructions(" > index.js") .watch() .hmr(); fuse.run();
Now, if you make any changes to your code, FuseBox will automatically compile it, then bundle the result, and reload it in your browser.
A Word About the Import Syntax
Running the app you built with FuseBox might end up resulting in the following problem:
Uncaught TypeError: Cannot read property 'createElement' of undefined
You could waste a lot of time trying to figure out what the problem is. Your code may seem correct, but most likely you used an incorrect syntax to load a JavaScript module, like in the following example:
import React from 'react';
OK, this is a very common syntax. Even
create-react-appreactThe correct syntax should be as follows:
import * as React from 'react';
In this way, you are importing all items exported by the
reactReactIn case you have an existing codebase using the wrong syntax and don't want to change it, or for some reason you want to continue using that syntax, you can configure FuseBox to accept the incorrect syntax by specifying the
allowSyntheticDefaultImportsconst fuse = FuseBox.init({ // ... other properties allowSyntheticDefaultImports : true, });
Using plugins in FuseBox
You've already seen how to use plugins in a FuseBox configuration. You can just add the
plugins- EnvPlugin allows you to define environment variables that can be accessed at build time and at runtime.
- JSONPlugin allows you to import JSON files as JavaScript objects.
- CSSModulesPlugin enables CSS module support in your application.
- CSSResourcePlugin allows you to copy CSS assets into a single folder when building.
- LESSPlugin allows you to use the Less CSS pre-processor.
- PostCSSPlugin enables PostCSS in your application.
- SassPlugin allows you to use Sass to process your
files..scss - UglifyESPlugin enables to minify your code by using UglifyES, a version of
supporting ES6+.uglify.js - UglifyJSPlugin allows you to compress your code using UglifyJS2.
In most cases, you simply import them from the
fuse-boxconst { WebIndexPlugin, SVGPlugin, CSSPlugin } = require("fuse-box");
However, some plugins require you to install some external package. See their documentation for more information.
If the default behaviour is satisfactory, you can use a plugin without any parameter. Otherwise, you can pass an object with specific options, as you did with
WebIndexPlugin()Using Sass with FuseBox
In some cases, you want to chain multiple plugins so that the output of one plugin is passed as the input of the other one. This could be the case when you are using Sass, for example. You want to write your
.scss.css.cssTo do this, you will need to install the
node-sassnpm install node-sass --save-dev
After
node-sassApp.cssApp.scssApp.scss/* ./src/App.scss */ $bg-color: #222; .App { text-align: center; } .App-logo { animation: App-logo-spin infinite 20s linear; height: 80px; } .App-header { background-color: $bg-color; height: 150px; padding: 20px; color: white; } .App-title { font-size: 1.5em; } .App-intro { font-size: large; } @keyframes App-logo-spin { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }
In this example, you are defining the Sass variable
$bg-colorApp-headerNow, open the
fuse.js// ./fuse.js const { FuseBox, WebIndexPlugin, SVGPlugin, CSSPlugin, SassPlugin } = require("fuse-box"); const fuse = FuseBox.init({ homeDir : "./src", output : "./dist/$name.js", useTypescriptCompiler : true, plugins: [ [ SassPlugin({outputStyle: "compressed"}), CSSPlugin() ], CSSPlugin(), SVGPlugin(), WebIndexPlugin({ template : "src/index.html" }) ] }); fuse.dev(); fuse .bundle("app") .instructions(" > index.js") .watch() .hmr(); fuse.run();
As you can see, the
SassPluginCSSPluginpluginspluginsIn this case, the
SassPlugin().scssCSSPlugin()SassPlugin()SassPlugin(){outputStyle: "compressed"}CSSPlugin()The last thing you need to change is the
importApp.cssApp.js// src/App.js // ... other import statements ... import './App.scss'; // ... App definition and export ...
Now, by running the application via the
node fuseCode Splitting with FuseBox
So far, the React project you've built generates a single bundle. In a small project, like the one you are building while reading this article, this may be acceptable. However, in large projects you may want to split your code base in multiple bundles for organization and performance reasons. For example, a common practice while creating JavaScript bundles is to separate the bundle originated by the current project from the bundle generated by third-party libraries, usually called vendors.
You can split the resulting bundle of the building process by working with the
instructions()> index.jsThe
instruction()> index.jsindex.jsimport>You can create a bundle considering just the code of your project by providing the
> [index.js]instructions()[]The
~ index.jsBy using these expressions, you can create one bundle containing only the project code and one bundle containing only the dependencies code. So, open the
fuse.js// ./fuse.js const { FuseBox, WebIndexPlugin, SVGPlugin, CSSPlugin, SassPlugin } = require("fuse-box"); const fuse = FuseBox.init({ homeDir : "./src", output : "./dist/$name.js", useTypescriptCompiler : true, plugins: [ [ SassPlugin({outputStyle: "compressed"}), CSSPlugin() ], CSSPlugin(), SVGPlugin(), WebIndexPlugin({ template : "src/index.html" }) ] }); fuse.dev(); fuse .bundle("vendor") .instructions("~ index.js"); fuse .bundle("app") .instructions("> [index.js]") .watch() .hmr(); fuse.run();
The only part that has been changed is the definition of the resulting bundle. In this case, you have two bundle definitions. The first definition addresses a bundle named
vendorfuse .bundle("vendor") .instructions("~ index.js");
The second one defines a bundle named
appfuse .bundle("app") .instructions("> [index.js]") .watch() .hmr(); fuse.run();
Now, the building process will generate three separate files:
app.jsindex.htmlvendor.jsCode Splitting for Dynamic Loading
In addition to organizational purposes, you might want to split the code of your project for performance reasons. A common approach in this direction is to split the application bundle in multiple bundles so that each one is loaded on demand at runtime, only if needed. This is a common approach to save network bandwidth and to speed up the application's initial loading.
FuseBox allows you to split the code of your application in multiple bundles without any specific configuration. FuseBox will create new bundles simply by analyzing your code. In fact, you tell FuseBox to split your code by using the dynamic
statement. For example, add a new React component to your project by creating the file import
MainContent.jssrc// ./src/MainContent.js import * as React from 'react'; export class MainContent extends React.Component { render() { return <div><h1>This is the main content!</h1></div>; } }
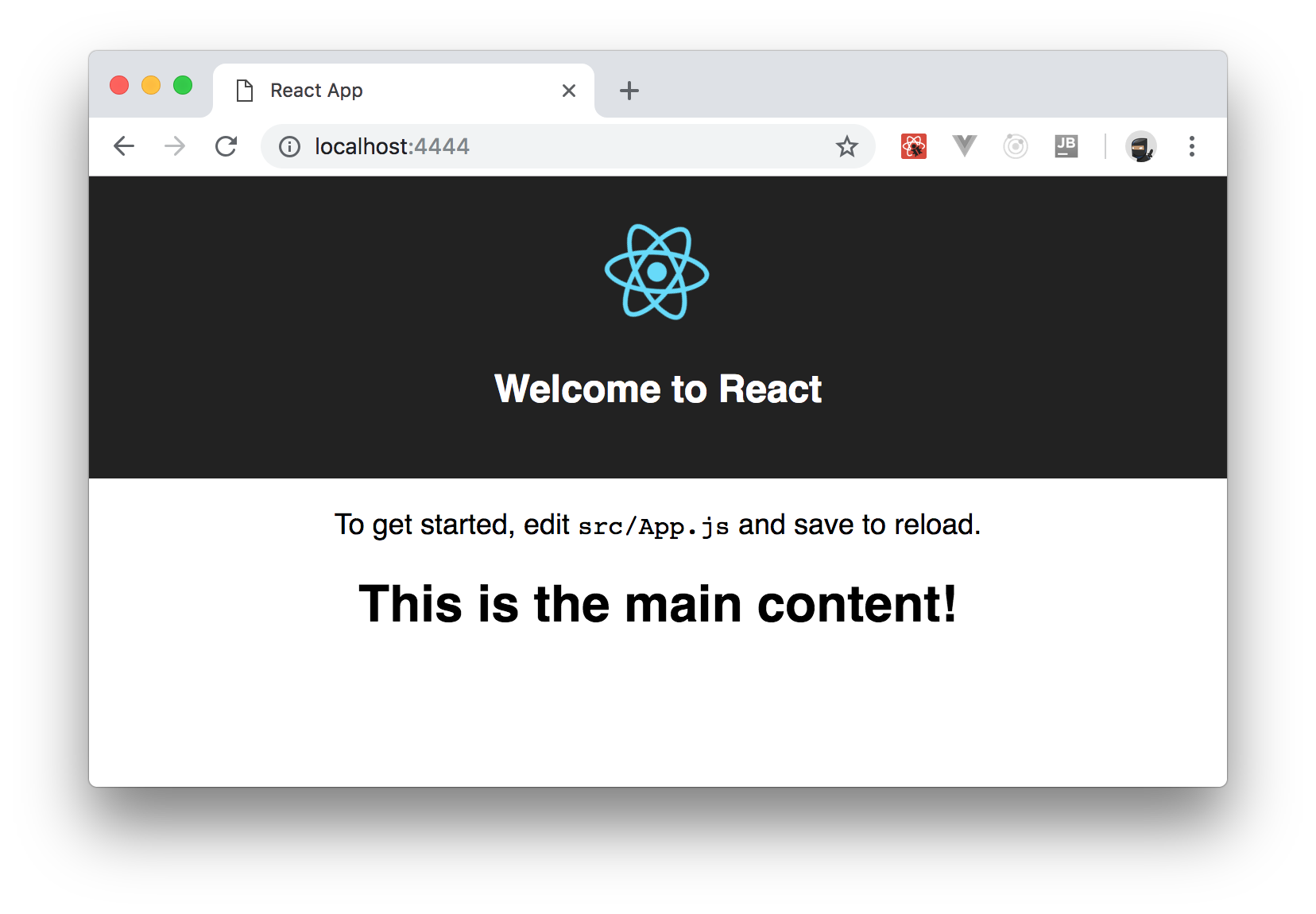
This is just a simple component showing a text inside a
divApp.js// src/App.js import * as React from 'react'; import { Component } from 'react'; import * as logo from './logo.svg'; import './App.scss'; class App extends Component { constructor() { super(); this.state = {mainContent: null}; } render() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <h1 className="App-title">Welcome to React</h1> </header> <p className="App-intro"> To get started, edit <code>src/App.js</code> and save to reload. </p> {this.state.mainContent? <this.state.mainContent /> : <button onClick={()=>this.loadMainContent()}>Load main content</button>} </div> ); } async loadMainContent() { const module = await import("./MainContent"); this.setState({mainContent: module.MainContent}); } } export default App;
The differences with respect with to the previous version concern the addition of the
constructor()mainContentInside the JSX markup returned by the
render(){this.state.mainContent? <this.state.mainContent /> : <button onClick={()=>this.loadMainContent()}>Load main content</button>}
This code shows the
mainContentloadMainContent()MainConten.jsimport()awaitloadMainContent()asyncmodule.MainContentmainContentThe simple use of the dynamic import will make FuseBox create a second bundle containing the
MainContent.jsOne thing to notice is that, if you look at the result of the building process in the
distappvendorMainContent.jsBuilding Production Code with FuseBox and the Quantum Plugin
The code generated by the current FuseBox building process is working just fine. However, you want to have an optimized and high-performant code in your production environment. FuseBox assigns this task to a specialized plugin called Quantum. Quantum creates highly-optimized and compressed bundles by applying a few configurable actions, such as redundant and unused code removal (tree shaking), physical code splitting, and minification. In order to enable Quantum, you just need to import it from the
fuse-boxpluginsfuse.js// fuse.js const { FuseBox, WebIndexPlugin, SVGPlugin, CSSPlugin, SassPlugin, QuantumPlugin } = require("fuse-box"); const fuse = FuseBox.init({ // ... other options ... plugins: [ // ... other plugins ... QuantumPlugin() ] }) // ... dev, bundle, and run ...
Now, if you clean the
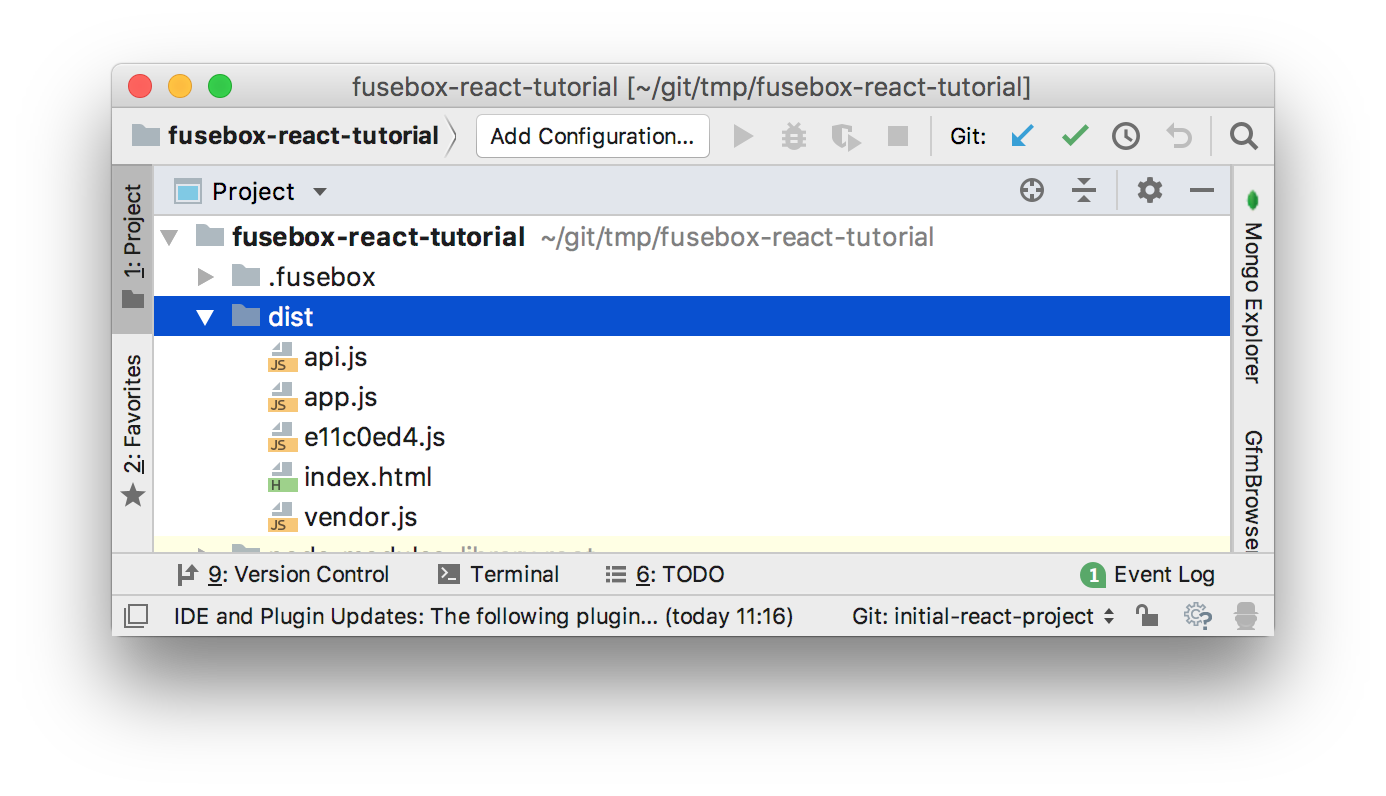
distnpm fusedistIn addition to the
index.html- the
file, which contains the FuseBox API code;api.js - the main
file, which contains the application's code;app.js - the
file, which contains third-parties code;vendor.js - and the
file, which contains the code of thee11c0ed4.js
module.MainContent
As you can see, Quantum generated the bundle from the dynamic import seen in the previous section.
If needed, you can ask Quantum to merge the FuseBox API bundle into another bundle, such as the
vendor.jsbakeApiIntoBundleQuantumPlugin({bakeApiIntoBundle: "vendor"})
The value assigned to the
bakeApiIntoBundleapi.jsvendor.jsNote: You need to merge the FuseBox API bundle into the first bundle created by your FuseBox configuration so that it will correctly load all modules of the project. In the current project,
is the first bundle defined invendor.fuse.js
By default, the CSS code of your application is bundled inside the application's code. If you want to get the CSS code in a separate file, you should specify the
cssQuantumPlugin({ bakeApiIntoBundle: "app", css : true })
This will put your CSS code inside the
style.cssdistnode fuseIn order to enable the optimizations techniques (like tree shaking and uglifying), you can specify corresponding parameters to Quantum, as the following example shows:
QuantumPlugin({ bakeApiIntoBundle: "app", css : true, treeshake: true, uglify: true })
I leave it to you the task to compare the difference in size between the non-optimized bundles and the optimized ones using Quantum.
Of course, Quantum has many other options. Please refer the official documentation for more information.
Introducing Sparky, the FuseBox Integrated Task Runner
Managing the development of an application usually requires you to execute a few repetitive tasks. Even in this simple project, you need at least to manually clear the content of the
distMost bundling tools leave this job to external task runners, like Gulp or Grunt. However, FuseBox has an integrated task runner covering most common operations: Sparky. By using Sparky, you don't need to install yet another tool since it comes with FuseBox. In addition, you have the ability to access the FuseBox API and its plugins, so you can customize your building process as you want.
Start getting familiar with Sparky by automating a very basic task: cleaning the
distfuse.jssrc()fuse-box/sparky// ./fuse.js // ... other import statements ... const { src } = require("fuse-box/sparky");
The
src()src("./dist")distsrc("./src/assets/*.png")pngsrc/assetsIn order to clean the
distclean()fuse.js// fuse.js const { FuseBox, WebIndexPlugin, SVGPlugin, CSSPlugin, SassPlugin, QuantumPlugin } = require("fuse-box"); const { src } = require("fuse-box/sparky"); const fuse = FuseBox.init({ homeDir : "./src", output : "./dist/$name.js", useTypescriptCompiler : true, plugins: [ [ SassPlugin({outputStyle: "compressed"}), CSSPlugin() ], CSSPlugin(), SVGPlugin(), WebIndexPlugin({ template : "src/index.html" }), QuantumPlugin({ bakeApiIntoBundle: "app", css : true, treeshake: true, uglify: true }) ] }); src("dist").clean("dist").exec(); fuse.dev(); fuse .bundle("vendor") .instructions("~ index.js"); fuse .bundle("app") .instructions("> [index.js]") .watch() .hmr(); fuse.run();
Notice how the commands are used: you define the folder you want to capture via
src("dist")distexec()node fusedistCreating Tasks with Sparky
Of course, the last section introduced just a very simple example. You can take a step forward by getting acquainted with task and context definitions. In its basic form, a task is a function taking two parameters: a string defining the task name and a function that is executed when the task runs. The following is the definition of a task cleaning the
disttask("clean", () => src("dist").clean("dist").exec() );
You see that the name of the task is
"clean"node fuse clean
You passed the task name to the
fuse.js"default"node fuseAnother useful concept in Sparky is the context. Context is an object instantiated when
fuse.jscontext()context({ value: 0, addValue(n) {this.value++;} });
The context defined above can be accessed by any task via parameters, as shown below:
task("myTask", (context) => context.addValue(3));
By combining tasks and context, you can automate the building process in an effective way. For example, the current
fuse.jsIn order to get this result you need to rewrite the content of the
fuse.js// fuse.js const { FuseBox, WebIndexPlugin, SVGPlugin, CSSPlugin, SassPlugin, QuantumPlugin } = require("fuse-box"); const { src, task, context } = require("fuse-box/sparky"); context({ isProduction: false, getConfig() { return FuseBox.init({ homeDir : "./src", output : "./dist/$name.js", useTypescriptCompiler : true, plugins: [ [ SassPlugin({outputStyle: "compressed"}), CSSPlugin() ], CSSPlugin(), SVGPlugin(), WebIndexPlugin({ template : "src/index.html" }), this.isProduction && QuantumPlugin({ bakeApiIntoBundle: "app", css : true, treeshake: true, uglify: true }) ] }); }, createAppBundle(fuse) { const app = fuse .bundle("app") .instructions(">[index.js]"); if (!this.isProduction) { app.watch() .hmr(); } return app; }, createVendorBundle(fuse) { const app = fuse .bundle("vendor") .instructions("~index.js"); return app; } });
The object passed to the
context()
: This property states if the development or production code needs to be generated.isProduction
: This method returns the instance of the FuseBox engine. As you can see, the Quantum plugin is enabled only if the value ofgetConfig()
property isisProduction
.true
: This method takes the instance of the FuseBox engine as an argument and defines how thecreateAppBundle()
bundle will be built. The Hot Module Replacement is enabled only when you are not generating the production code.app
: This method takes the instance of the FuseBox engine as an argument and defines how thecreateVendorBundle()
bundle will be built.vendor
This context will be used by the tasks defined as follows:
task("clean", () => src("dist").clean("dist").exec() ); task("default", ["clean"], async (context) => { const fuse = context.getConfig(); fuse.dev(); context.createBundle(fuse); await fuse.run(); }); task("dist", ["clean"], async (context) => { context.isProduction = true; const fuse = context.getConfig(); context.createBundle(fuse); await fuse.run(); });
You have three tasks. You already know the first task: it is the task that cleans the
distThe second one is the default task, so it will be executed when no task name is provided to the
fuse.jstask()"clean""clean"appvendorisProductionThe third task is named
"dist"trueisProductionThe following is the complete code for the
fuse.js// fuse.js const { FuseBox, WebIndexPlugin, SVGPlugin, CSSPlugin, SassPlugin, QuantumPlugin } = require("fuse-box"); const { src, task, context } = require("fuse-box/sparky"); context({ isProduction: false, getConfig() { return FuseBox.init({ homeDir : "./src", output : "./dist/$name.js", useTypescriptCompiler : true, plugins: [ [ SassPlugin({outputStyle: "compressed"}), CSSPlugin() ], CSSPlugin(), SVGPlugin(), WebIndexPlugin({ template : "src/index.html" }), this.isProduction && QuantumPlugin({ bakeApiIntoBundle: "app", css : true, treeshake: true, uglify: true }) ] }); }, createAppBundle(fuse) { const app = fuse .bundle("app") .instructions(">[index.js]"); if (!this.isProduction) { app.watch() .hmr(); } return app; }, createVendorBundle(fuse) { const app = fuse .bundle("vendor") .instructions("~index.js"); return app; } }); task("clean", () => src("dist").clean("dist").exec() ); task("default", ["clean"], async (context) => { const fuse = context.getConfig(); fuse.dev(); context.createVendorBundle(fuse); context.createAppBundle(fuse); await fuse.run(); }); task("dist", ["clean"], async (context) => { context.isProduction = true; const fuse = context.getConfig(); context.createVendorBundle(fuse); context.createAppBundle(fuse); await fuse.run(); });
Now you can launch your project in the development environment with the internal web server by simply typing
node fusenode fuse.js distFor your convenience, you can define your
npmscriptspackage.json"scripts": { "start": "node fuse", "dist": "node fuse dist" }
With these changes, you can use
npm startnpm run dist“Using FuseBox is straightforward and you can replace WebPack in just a few minutes.”
Tweet This
Aside: Securing React Apps with Auth0
As you will learn in this section, you can easily secure your React applications with Auth0, a global leader in Identity-as-a-Service (IDaaS) that provides thousands of enterprise customers with modern identity solutions. Alongside with the classic username and password authentication process, Auth0 allows you to add features like Social Login, Multifactor Authentication, Passwordless Login, and much more with just a few clicks.
To follow along the instruction describe here, you will need an Auth0 account. If you don't have one yet, now is a good time to sign up for a free Auth0 account.
Also, if you want to follow this section in a clean environment, you can easily create a new React application with just one command:
npx create-react-app react-auth0
Then, you can move into your new React app (which was created inside a new directory called
react-auth0create-react-appSetting Up an Auth0 Application
To represent your React application in your Auth0 account, you will need to create an Auth0 Application. So, head to the Applications section on your Auth0 dashboard and proceed as follows:
- click on the Create Application button;
- then define a Name to your new application (e.g., "React Demo");
- then select Single Page Web Applications as its type.
- and hit the Create button to end the process.
After creating your application, Auth0 will redirect you to its Quick Start tab. From there, you will have to click on the Settings tab to whitelist some URLs that Auth0 can call after the authentication process. This is a security measure implemented by Auth0 to avoid the leaking of sensitive data (like ID Tokens).
So, when you arrive at the Settings tab, search for the Allowed Callback URLs field and add
http://localhost:3000/callbackThat's it! From the Auth0 perspective, you are good to go and can start securing your React application.
Dependencies and Setup
To secure your React application with Auth0, there are only three dependencies that you will need to install:
: This is the default library to integrate web applications with Auth0.auth0.js
: This is the de-facto library when it comes to routing management in React.react-router
: This is the extension to the previous library to web applications.react-router-dom
To install these dependencies, move into your project root and issue the following command:
npm install --save auth0-js react-router react-router-dom
Note: As you want the best security available, you are going to rely on the Auth0 login page. This method consists of redirecting users to a login page hosted by Auth0 that is easily customizable right from your Auth0 dashboard. If you want to learn why this is the best approach, check the Universal vs. Embedded Login article.
After installing all three libraries, you can create a service to handle the authentication process. You can call this service
Authsrc/Auth/// src/Auth/Auth.js import auth0 from 'auth0-js'; export default class Auth { constructor() { this.auth0 = new auth0.WebAuth({ // the following three lines MUST be updated domain: '<AUTH0_DOMAIN>', audience: 'https://<AUTH0_DOMAIN>/userinfo', clientID: '<AUTH0_CLIENT_ID>', redirectUri: 'http://localhost:3000/callback', responseType: 'token id_token', scope: 'openid profile', }); this.getProfile = this.getProfile.bind(this); this.handleAuthentication = this.handleAuthentication.bind(this); this.isAuthenticated = this.isAuthenticated.bind(this); this.login = this.login.bind(this); this.logout = this.logout.bind(this); this.setSession = this.setSession.bind(this); } getProfile() { return this.profile; } handleAuthentication() { return new Promise((resolve, reject) => { this.auth0.parseHash((err, authResult) => { if (err) return reject(err); console.log(authResult); if (!authResult || !authResult.idToken) { return reject(err); } this.setSession(authResult); resolve(); }); }); } isAuthenticated() { return new Date().getTime() < this.expiresAt; } login() { this.auth0.authorize(); } logout() { // clear id token and expiration this.idToken = null; this.expiresAt = null; } setSession(authResult) { this.idToken = authResult.idToken; this.profile = authResult.idTokenPayload; // set the time that the id token will expire at this.expiresAt = authResult.expiresIn * 1000 + new Date().getTime(); } }
The
Auth
: This function returns the profile of the logged-in user.getProfile
: This function looks for the result of the authentication process in the URL hash. Then, the function processes the result with thehandleAuthentication
method fromparseHash
.auth0-js
: This function checks whether the expiry time for the user's ID token has passed.isAuthenticated
: This function initiates the login process, redirecting users to the login page.login
: This function removes the user's tokens and expiry time.logout
: This function sets the user's ID token, profile, and expiry time.setSession
Besides these functions, the class contains a field called
auth0<AUTH0_DOMAIN><AUTH0_CLIENT_ID>auth0Note: For the
placeholders, you will have to replace them with something similar to<AUTH0_DOMAIN>, whereyour-subdomain.auth0.comis the subdomain you chose while creating your Auth0 account (or your Auth0 tenant). For theyour-subdomain, you will have to replace it with the random string copied from the Client ID field of the Auth0 Application you created previously.<AUTH0_CLIENT_ID>
Since you are using the Auth0 login page, your users are taken away from the application. However, after they authenticate, users automatically return to the callback URL that you set up previously (i.e.,
http://localhost:3000/callbackSo, create a new file called
Callback.jssrc/CallbackCallback// src/Callback/Callback.js import React from 'react'; import { withRouter } from 'react-router'; function Callback(props) { props.auth.handleAuthentication().then(() => { props.history.push('/'); }); return <div>Loading user profile.</div>; } export default withRouter(Callback);
This component, as you can see, is responsible for triggering the
handleAuthenticationAfter creating the
AuthCallbackApp// src/App.js import React from 'react'; import { withRouter } from 'react-router'; import { Route } from 'react-router-dom'; import Callback from './Callback/Callback'; import './App.css'; function HomePage(props) { const { authenticated } = props; const logout = () => { props.auth.logout(); props.history.push('/'); }; if (authenticated) { const { name } = props.auth.getProfile(); return ( <div> <h1>Howdy! Glad to see you back, {name}.</h1> <button onClick={logout}>Log out</button> </div> ); } return ( <div> <h1>I don't know you. Please, log in.</h1> <button onClick={props.auth.login}>Log in</button> </div> ); } function App(props) { const authenticated = props.auth.isAuthenticated(); return ( <div className="App"> <Route exact path="/callback" render={() => <Callback auth={props.auth} />} /> <Route exact path="/" render={() => ( <HomePage authenticated={authenticated} auth={props.auth} history={props.history} /> )} /> </div> ); } export default withRouter(App);
In this case, you are actually defining two components inside the same file (just for the sake of simplicity). You are defining a
HomePageAlso, this file is making the
App/HomePage/callbackCallbackNote that you are using the
AuthAppHomePageCallbackAuthAppSo, to create this global
Authindex.js// src/index.js import React from 'react'; import ReactDOM from 'react-dom'; import { BrowserRouter } from 'react-router-dom'; import Auth from './Auth/Auth'; import './index.css'; import App from './App'; import registerServiceWorker from './registerServiceWorker'; const auth = new Auth(); ReactDOM.render( <BrowserRouter> <App auth={auth} /> </BrowserRouter>, document.getElementById('root'), ); registerServiceWorker();
After that, you are done! You just finished securing your React application with Auth0. If you take your app for a spin now (
npm startIf you are interested in learning more, please, refer to the official React Quick Start guide to see, step by step, how to properly secure a React application. Besides the steps shown in this section, the guide also shows:
Summary
This article introduced the main features of FuseBox while guiding you in the configuration of a simple React application. As you've seen, FuseBox supports the most common features that a bundler must have: it allows you to define how to generate your bundles for development and production environments, it provides an integrated development web server with Hot Module Replacement support, and it allows you to configure it. Using these features, you have defined the basic configuration of a React application and built your first bundle.
Despite being relatively young, FuseBox has a wide range of options and plugins that provide you with great flexibility and allows you to easily deal with non-JavaScript files like CSS, SCSS, PNG, and so on. You used these feature by configuring your React project to compile your Sass code into standard CSS.
You've seen how FuseBox provides out-of-the-box support for code splitting and dynamic loading by defining a new component loaded on demand after the user's interaction. In addition, you used its integrated task runner, Sparky, in order to automate repetitive activities like cleaning the output folder and switching from development and production building configurations.
Of course, FuseBox has many other interesting features. To learn about them, check out the official FuseBox website.
About the author

Andrea Chiarelli
Principal Developer Advocate
I have over 20 years of experience as a software engineer and technical author. Throughout my career, I've used several programming languages and technologies for the projects I was involved in, ranging from C# to JavaScript, ASP.NET to Node.js, Angular to React, SOAP to REST APIs, etc.
In the last few years, I've been focusing on simplifying the developer experience with Identity and related topics, especially in the .NET ecosystem.