TL;DR: Server-Sent Events (SSE) は Web サーバーがリアルタイムのデータをクライアントにプッシュするできるようにする標準です。本書では、 React と Node.js でフライト時間表デモアプリを構築してこの標準をどのように使用するかを学んでいきます。ただし、ここで学ぶチュートリアルのコンセプトはどんなプログラミング言語やテクノロジにも適用できます。この GitHub レポジトリでアプリケーションの最後のコードを見つけることもできます。
Server-Sent Events を導入する
ブラウザとサーバーの間の一般的な相互作用はリソースに要求するブラウザーとレスポンスを提供するサーバーから成ります。しかし、サーバーは明確な要求なしでいつでもクライアントにデータを送信できるのでしょうか?
その答えはできるです!これは Server-Sent Events(別名 SSE または イベントソース)、サーバーが非同期的にデータをクライアントにプッシュできるようにする W3C 標準を使って達成できます。これは長いサーバーの処理から進捗状況を得るために実装する面倒なプーリングを使用することを提案しますが、SSE のお陰でサーバーからからのレスポンスを待機するためにプーリングを実装する必要はありません。複雑で不慣れなプロトコルを使う必要はありません。つまり、標準 HTTP プロトコルを続けて使うことができるのです。
ですから、現実的なアプリケーションでどのように Server-Sent Events
Server-Sent Events でリアルタイムのアプリを構築する
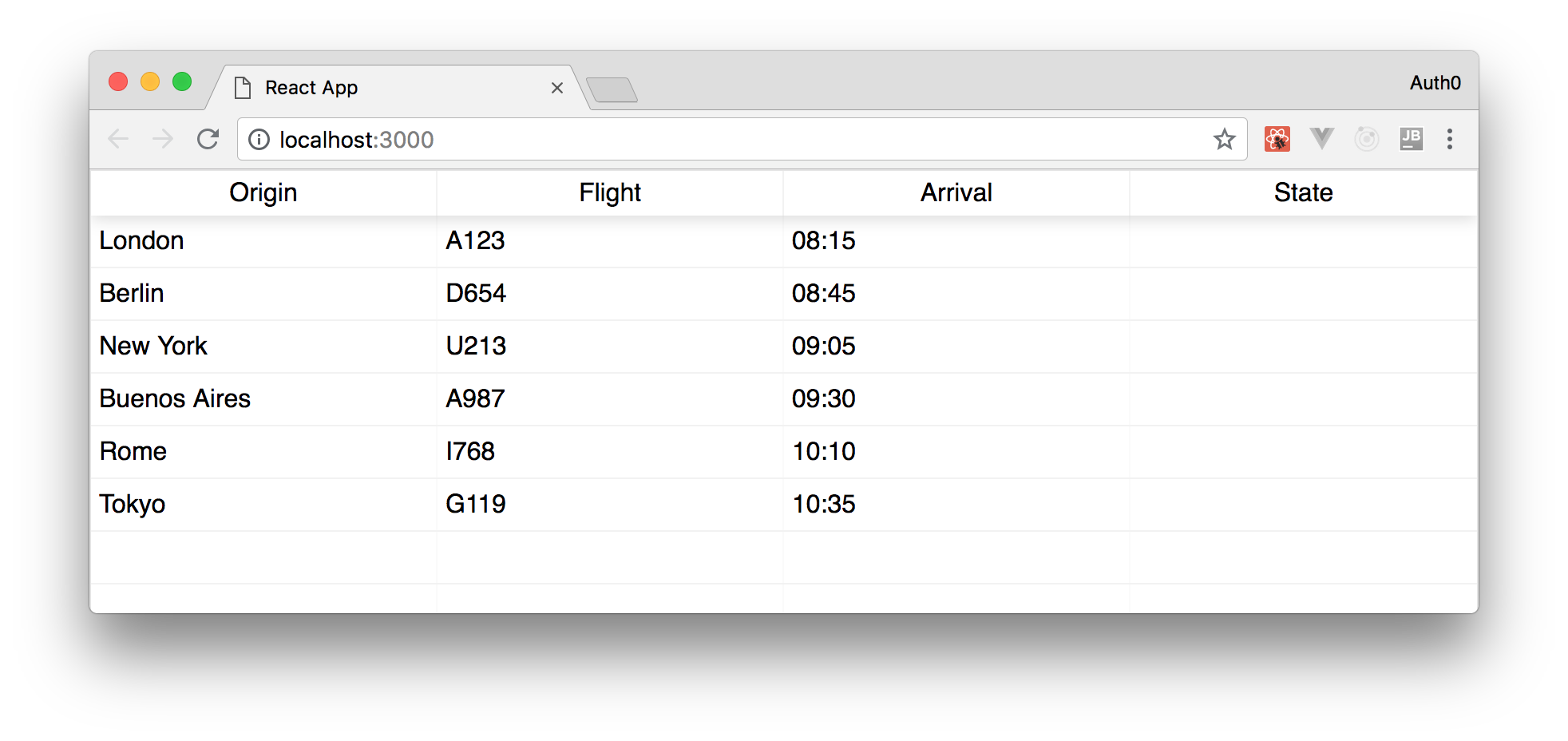
どのように Server-Sent Events を使用するかを学ぶために、簡単なフライト時間表アプリケーション(空港で目にするフライトトラッカーに似たようなもの)を作成していきます。この時間表アプリは簡単な Web ページから成り、以下の写真に表示されているようにフライトのリストが表示されます。
このリアルタイムのアプリを通して、フライトの到着時間表を見ることができ、Server-Sent Events を実装すると、フライトの状態が変更になったときに自動的に最新情報を見ることができます。このデモアプリでは、予定されたイベントを使ってフライトの状態変更をシミュレートしていきます。ただし、このメカニズムは生産準備完了アプリでより現実的なものと簡単に置き換えることができます。
ですから、コーディングから始めて、Server-Sent Events 標準がどのように機能するかを見てみましょう。
React アプリケーションをスキャフォールディングする
まず最初のステップとして、React クライアントアプリケーションをスキャフォールディングしましょう。簡単にするために
を使って React ベースのクライアントをセットアップしていきます。まず、マシンに Node.js.がインストールされているかを確認し、端末のウィンドウに次のコマンドをタイプしましょう。create-react-app
# create-react-app をグローバルにインストールする npm install -g create-react-app
開発マシンに
create-react-appcreate-react-app real-time-sse-app
数秒後には必要なすべてのファイルと
real-time-sse-appsrcこのアプリケーションはデータが表形式で表示されるので、データを次のテーブル、React Table にレンダリングするタスクを簡素化する React コンポーネントをインストールします。このコンポーネントをアプリケーションに追加するには、次のコマンドを端末にタイプします。
# React アプリプロジェクトのルートであるかを確認します cd real-time-sse-app # それから React Table 依存関係をインストールします npm install react-table
これで、アプリケーションコードを変更する準備ができました。では、
App.jssrc// src/App.js import React, { Component } from "react"; import ReactTable from "react-table"; import "react-table/react-table.css"; import { getInitialFlightData } from "./DataProvider"; class App extends Component { constructor(props) { super(props); this.state = { data: getInitialFlightData() }; this.columns = [ { Header: "Origin", accessor: "origin" }, { Header: "Flight", accessor: "flight" }, { Header: "Arrival", accessor: "arrival" }, { Header: "State", accessor: "state" } ]; } render() { return ( <div className="App"> <ReactTable data={this.state.data} columns={this.columns} /> </div> ); } } export default App;
ここでは、フライト時間表をセットアップするために必要なものをインポートします。特に、標準的な React 基本要素に加えて、
ReactTableDataProvidergetInitialFlightDataAppstateコンストラクターでは、フライトプロパティをテーブル列にマッピングしてテーブルの構造も定義します。ご覧のように、このマッピングは次のようにオブジェクトの配列から成ります。
this.columns = [ { Header: "Origin", accessor: "origin" }, { Header: "Flight", accessor: "flight" }, { Header: "Arrival", accessor: "arrival" }, { Header: "State", accessor: "state" } ];
上記の定義のように、各フライトオブジェクトは
HeaderaccessorHeaderaccessor最後に、
ApprenderReactTableでは
srcDataProvider.js// src/DataProvider.js export function getInitialFlightData() { return [ { origin: "London", flight: "A123", arrival: "08:15", state: "" }, { origin: "Berlin", flight: "D654", arrival: "08:45", state: "" }, { origin: "New York", flight: "U213", arrival: "09:05", state: "" }, { origin: "Buenos Aires", flight: "A987", arrival: "09:30", state: "" }, { origin: "Rome", flight: "I768", arrival: "10:10", state: "" }, { origin: "Tokyo", flight: "G119", arrival: "10:35", state: "" } ]; }
上記のモジュールは単にフライトデータの静的配列を返す
getInitialFlightDataここまでで、アプリケーションは表形式のフライトデータを提示します。それを Web ブラウザーで見てみましょう!アプリケーションを実行するには、端末に次のコマンドをタイプします。
# real-time-sse-app から React アプリを起動する npm start
数秒後に、上記の写真で見られるように、フライトのリストがブラウザーに表示されるはずです。ブラウザーが自動的に開かなければ、それを開き、http://localhost:3000 に移動します。
注: 理由が不明で、アプリケーションを始めることができなかった場合は、
ディレクトリからreal-time-sse-appを発行すると問題解決するかもしれません。npm i
React を使って Server-Sent Events を使用する
React アプリケーションが静的データを生成した後、サーバー側が生成したイベントを消費する必要がある機能を追加しましょう。
これをするには、Server-Sent Events プロトコルと対話するために生成された標準インターフェイス EventSource API を使用していきます。MDN ドキュメントでは、"
インスタンスは HTTP サーバーへの固定接続を開き、それから EventSource
フォーマットでイベントを送信します。その接続は text/event-stream
を呼び出して閉じるまで開き続けます。"EventSource.close()
ですから、第一ステップとして、
eventSourceAppEventSource// src/App.js // ... ステートメントをインポートします ... class App extends Component { constructor(props) { // ... 上付き、状態、および列 ... this.eventSource = new EventSource("events"); } // ... レンダー ... } export default App;
EventSource()この場合、クライアントは同じクライアントのドメイン内の
eventshttp://localhost:3000http://localhost:3000/eventsここで、いくつかのコード行を追加して、サーバーから送信されるイベントをキャプチャしましょう。
updateFlightStateAppApp// src/App.js // ... ステートメントをインポートします ... class App extends Component { // ... コンストラクター ... componentDidMount() { this.eventSource.onmessage = e => this.updateFlightState(JSON.parse(e.data)); } updateFlightState(flightState) { let newData = this.state.data.map(item => { if (item.flight === flightState.flight) { item.state = flightState.state; } return item; }); this.setState(Object.assign({}, { data: newData })); } // ... レンダー ... } export default App;
ご覧のように、
componentDidMount()eventSourceonmessageOnmessagestateupdateFlightState()e.dataアプリケーションのテストはまだできません(まだバックエンドを作り、それからイベントを送信しなければなりません)が、React アプリケーションはサーバーから送信されるイベントを処理する準備ができました。難しくありませんよね?
Server-Sent Events でリアルタイムのバックエンドを構築する
アプリケーションのサーバー側は簡単な Node.js Web サーバーで、
eventsreal-time-sse-appeal-time-sse-backendserverserver.js// server.js const http = require("http"); http .createServer((request, response) => { console.log("Requested url: " + request.url); if (request.url.toLowerCase() === "/events") { response.writeHead(200, { Connection: "keep-alive", "Content-Type": "text/event-stream", "Cache-Control": "no-cache" }); setTimeout(() => { response.write('data: {"flight": "I768", "state": "landing"}'); response.write("\n\n"); }, 3000); setTimeout(() => { response.write('data: {"flight": "I768", "state": "landed"}'); response.write("\n\n"); }, 6000); } else { response.writeHead(404); response.end(); } }) .listen(5000, () => { console.log("Server running at http://127.0.0.1:5000/"); });
ファイルの始めで、
httpcreateServer/events実際、
Connectionkeep-aliveContent-Typetext/event-stream最後に、
Cache-Controlこれらヘッダーが送信された後、クライアントは
EventSource()data: xxxxxxx
xxxxxxxdata: This is a message\n data: A long message\n \n \n
これまで作成した Web サーバーを実行するために、次のコマンドを端末にタイプしましょう。
# real-time-sse-backend ディレクトリであることを確認します cd real-time-sse-backend # サーバーを実行します node server.js
Server-Sent Events を使用する
React クライアントと Node.js サーバーの両方を構築したら、お互いに通信できるようにしますが、実行するドメインが違います。現在、React クライアントは
http://localhost:3000http://localhost:5000つまり、何もしなければ、React クライアントはブラウザー自体が適用した同一原点ポリシーのため、Node.js サーバーに HTTP リクエストを発行することができなくなります。
単に、create-react-app ドキュメンテーションで記載の通り、
proxypackage.jsonですから、クライアントアプリとバックエンドサーバー間で通信ができるようになるには、サーバーサポートを CORS(クロス オリジン リソース共有) にする必要があります。このアプローチで、サーバーはそのリソースを要求するために、異なるドメインで発行されたクライアントを承認します。Node.js サーバーで CORS を有効にするには、クライアントに送信されるために
Access-Control-Allow-Originresponse.writeHeadresponse.writeHead(200, { Connection: "keep-alive", "Content-Type": "text/event-stream", "Cache-Control": "no-cache", "Access-Control-Allow-Origin": "*" });
Access-Control-Allow-OriginNode.js サーバーで CORS を有効にしたら、
EventSource()./src/App.jsthis.eventSourcethis.eventSource = new EventSource("http://localhost:5000/events");
ぴったし!もう一度、バックエンドサーバーを実行してクライアントアプリケーションを始めると、数秒で、ブラウザーにリアルタイムのアプリケーションが表示されます。
以下は、プロジェクトをどのように実行するかという要約です。
# バックエンドディレクトリから cd real-time-sse-backend # Node.js サーバーを開始し、 node server.js # real-time-sse-app ディレクトリから cd real-time-sse-app # React アプリケーションを始めます npm start
注: 異なるターミナル セッションから両方のアプリケーションを実行するのが簡単かもしれません。そうでなければ、
& を発行してバックグラウンドのバックエンドサーバーを実行しなければならないかもしれません。node server.js
Server-Sent Events でイベントタイプを管理する
今回作成した時間表アプリケーションはイベントの
data例えば、このフライトが到着した特定時間後のフライトを説明する行を削除したいとします。状態を変更していないイベントをサーバーがどのようにして送信するのでしょうか?クライアントはどのようにして、テーブルから行を削除すべきイベントをキャプチャするのでしょうか?
さまざまなイベントタイプを区別するイベント情報を特定するために、イベントの
dataevent// server.js const http = require("http"); http .createServer((request, response) => { console.log("Requested url: " + request.url); if (request.url.toLowerCase() === "/events") { response.writeHead(200, { Connection: "keep-alive", "Content-Type": "text/event-stream", "Cache-Control": "no-cache", "Access-Control-Allow-Origin": "*" }); setTimeout(() => { response.write("event: flightStateUpdate\n"); response.write('data: {"flight": "I768", "state": "landing"}'); response.write("\n\n"); }, 3000); setTimeout(() => { response.write("event: flightStateUpdate\n"); response.write('data: {"flight": "I768", "state": "landed"}'); response.write("\n\n"); }, 6000); setTimeout(() => { response.write("event: flightRemoval\n"); response.write('data: {"flight": "I768"}'); response.write("\n\n"); }, 9000); } else { response.writeHead(404); response.end(); } }) .listen(5000, () => { console.log("Server running at http://127.0.0.1:5000/"); });
応答を定義しながら、
dataeventeventflightStateUpdateeventflightRemovalそのようなものとして、イベントによってフライトの状態(
landinglandedバックエンドサーバーをリファクタリングした後、これらさまざまなイベントのタイプを処理するためにクライアントアプリケーションを更新する必要があります。ですから、React アプリで
src/App.js// src/App.js // ... ステートメントをインポートします ... class App extends Component { // ... コンストラクター ... componentDidMount() { this.eventSource.addEventListener("flightStateUpdate", e => this.updateFlightState(JSON.parse(e.data)) ); this.eventSource.addEventListener("flightRemoval", e => this.removeFlight(JSON.parse(e.data)) ); } removeFlight(flightInfo) { const newData = this.state.data.filter( item => item.flight !== flightInfo.flight ); this.setState(Object.assign({}, { data: newData })); } // ... レンダー、updateFlightState ... } export default App;
ご覧のように、
componentDidMount()onmessageaddEventListener()この例では、
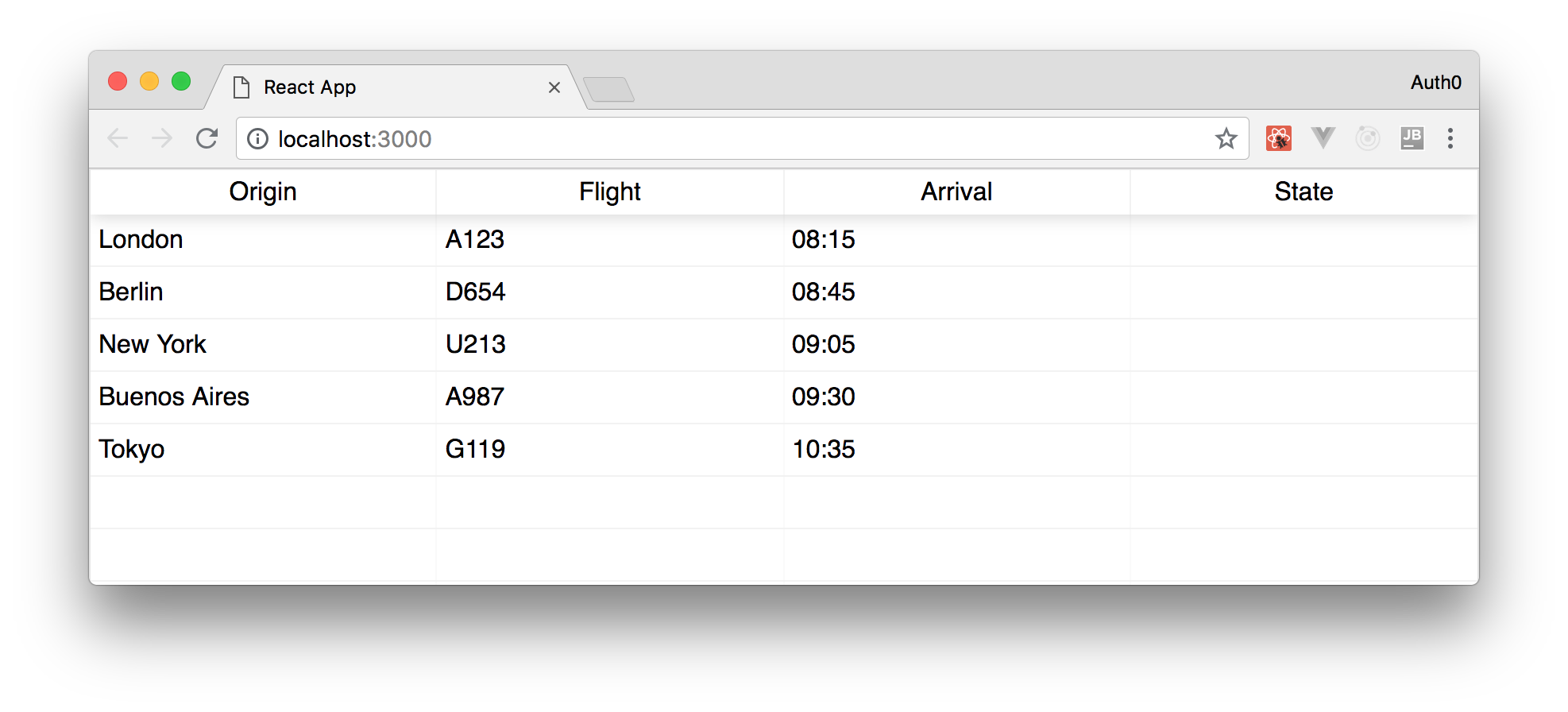
flightStateUpdateupdateFlightState()flightRemovalremoveFlight()両方のプロジェクトを実行して、ブラウザー(http://localhost:3000/)で React アプリケーションを開くと、9 秒後に (
server.jssetTimeoutServer-Sent Events で接続クロージャを処理する
クライアントとサーバー間の Server-Sent Event 接続はストリーミング接続です。つまり、接続はクライアントまたはサーバーの実行を止めない限り、永久的にアクティブに保存されます。サーバーが送信するイベントがなかったり、クライアントがもはやサーバーのイベントに関心がなくなったりしたら、現在アクティブな接続をどのようにして明示的に停止できますか?
クライアントがイベントストリームを停止したい場合を考えてみましょう。これについて学ぶには、ユーザーが新しいイベントを受けるのを停止するボタンを作りましょう。では、以下で表示のように、
Apprender()render() { return ( <div className="App"> <button onClick={() => this.stopUpdates()}>Stop updates</button> <ReactTable data={this.state.data} columns={this.columns} /> </div> ); }
ここでは
<button>stopUpdates()stopUpdates() { this.eventSource.close(); }
つまり、イベントストリームを停止するには、単に
eventSourceclose()クライアント上のイベントストリームを閉じても自動的にサーバー側の接続を閉じません。つまり、サーバーはクライアントにイベントを送信し続けるということです。これを避けるには、サーバー側上の接続終了要求を処理する必要があります。これは、次のコードが表示するように、サーバー側上に
close// server.js const http = require("http"); http .createServer((request, response) => { console.log(`Request url: ${request.url}`); request.on("close", () => { if (!response.finished) { response.end(); console.log("Stopped sending events."); } }); // ... etc ... }) .listen(5000, () => { console.log("Server running at http://127.0.0.1:5000/"); });
request.on()closeresponse.end()サーバーイベントジェネレータが
setTimeout()setTimeout(() => { if (!response.finished) { response.write("event: flightStateUpdate\n"); response.write('data: {"flight": "I768", "state": "landing"}'); response.write("\n\n"); } }, 3000);
注: 他のタイムアウトイベントにも同じ戦略を実装しなければなりません。
ここで、サーバーからの接続を終了する必要があるとき、上記で表示のように、
response.end()それを達成するために従う簡単な戦略は、接続を終了しなければならないことをクライアントに通知する特定のイベントタイプを生成することです。例えば、サーバーは次のように単に
closedConnectionsetTimeout(() => { if (!response.finished) { response.write("event: closedConnection\n"); response.write("data: "); response.write("\n\n"); } }, 3000);
それから、React アプリケーション上でこのイベントを処理するには、次のように
src/App.js// src/App.js // ... ステートメントをインポートします ... class App extends Component { // ... コンストラクター ... componentDidMount() { // ... flightStateUpdate and flightRemoval event handlers ... this.eventSource.addEventListener("closedConnection", e => this.stopUpdates() ); } // ... updateFlightState および removeFlight メソッド ... stopUpdates() { this.eventSource.close(); } // ... レンダー ... } export default App;
ご覧のように、この新しいイベントタイプを処理することは、
stopUpdates()closedConnectionServer-Sent Events で接続の回復を処理する
ここまでで、非常に完全な Server-Sent Events をベースにしたリアルタイムアプリケーションを構築しました。サーバーによってプッシュされたさまざまなタイプのイベントを入手し、イベントストリームの終わりをコントロールできました。しかし、ネットワーク障害のため、クライアントがイベントの一部を失ったら、どうなりますか?もちろん、それは特定のアプリケーションによります。場合によっては、失ったイベントの一部を無視できるものもありますが、できないものもあります。
例えば、これまで実装したイベントストリームについて考えてみましょう。ネットワーク問題が起きて、クライアントがフライトを着陸状態にする
flightStateUpdateしかしながら、ネットワーク問題がフライトが着陸状態に入ったすぐ後に起きて、接続が
flightRemovalServer-Sent Events プロトコルはイベントを特定して、切断された接続を復元するメカニズムを提供します。では、これについて学びましょう。
サーバーがイベントを生成すると、
idflightStateUpdatesetTimeout(() => { if (!response.finished) { const eventString = 'id: 1\nevent: flightStateUpdate\ndata: {"flight": "I768", "state": "landing"}\n\n'; response.write(eventString); } }, 3000);
ここでは、コードに少しリファクタリングし、その値として
id1ネットワーク問題が発生し、イベントストリームへの接続が切断されると、ブラウザーは自動的にその接続を復元しようとします。接続が再度、確立されると、ブラウザーは
Last-Event-Idこの戦略をサーバーで実装しましょう。次は、少しのリファクタリングをした後のサーバー側コードの最終バージョンです。
// server.js const http = require("http"); http .createServer((request, response) => { console.log(`Request url: ${request.url}`); const eventHistory = []; request.on("close", () => { if (!response.finished) { response.end(); console.log("Stopped sending events."); } }); if (request.url.toLowerCase() === "/events") { response.writeHead(200, { Connection: "keep-alive", "Content-Type": "text/event-stream", "Cache-Control": "no-cache", "Access-Control-Allow-Origin": "*" }); checkConnectionToRestore(request, response, eventHistory); sendEvents(response, eventHistory); } else { response.writeHead(404); response.end(); } }) .listen(5000, () => { console.log("Server running at http://127.0.0.1:5000/"); }); function sendEvents(response, eventHistory) { setTimeout(() => { if (!response.finished) { const eventString = 'id: 1\nevent: flightStateUpdate\ndata: {"flight": "I768", "state": "landing"}\n\n'; response.write(eventString); eventHistory.push(eventString); } }, 3000); setTimeout(() => { if (!response.finished) { const eventString = 'id: 2\nevent: flightStateUpdate\ndata: {"flight": "I768", "state": "landed"}\n\n'; response.write(eventString); eventHistory.push(eventString); } }, 6000); setTimeout(() => { if (!response.finished) { const eventString = 'id: 3\nevent: flightRemoval\ndata: {"flight": "I768"}\n\n'; response.write(eventString); eventHistory.push(eventString); } }, 9000); setTimeout(() => { if (!response.finished) { const eventString = "id: 4\nevent: closedConnection\ndata: \n\n"; eventHistory.push(eventString); } }, 12000); } function checkConnectionToRestore(request, response, eventHistory) { if (request.headers["last-event-id"]) { const eventId = parseInt(request.headers["last-event-id"]); const eventsToReSend = eventHistory.filter(e => e.id > eventId); eventsToReSend.forEach(e => { if (!response.finished) { response.write(e); } }); } }
バックエンドの新しいバージョンでは、クライアントに送信したイベントを格納する
eventHistorycheckConnectionToRestore()sendEvents()ここで、イベントがクライアントに送信されるたびに見ることができ、
eventHistorysetTimeout(() => { if (!response.finished) { const eventString = 'id: 1\nevent: flightStateUpdate\ndata: {"flight": "I768", "state": "landing"}\n\n'; response.write(eventString); eventHistory.push(eventString); } }, 3000);
checkConnectionToRestore()Last-Event-IdeventHistoryfunction checkConnectionToRestore(request, response, eventHistory) { if (request.headers['last-event-id']) { const eventId = parseInt(request.headers['last-event-id']); const eventsToReSend = eventHistory.filter((e) => e.id > eventId); eventsToReSend.forEach((e) => { if (!response.finished) { response.write(e); } }); }
このような変更で、バックエンドをさらに堅牢にし、さらに回復性の高いものにします。
“フロントエンドアプリケーションの状態を Server-Sent Events で更新することはとても簡単です。”
これをツイートする
Server-Sent Events のブラウザサポート
caniuse.com によると、Server-Sent Events は現在、Internet Explorer、Edge、および Opera Mini を除くあらゆる主要なブラウザーに対応しています。Edge での対応は現在検討中ですが、世界的サポートの欠如によって Remy Sharp の EventSource.js、Yaffle の EventSource 、または AmvTek の EventSource のようなポリファイルの使用が余儀なくさせられています。
これらポリファイルの使用は非常に簡単です。本章では、AmvTek のポリファイルの使い方を見ていきます。他のものを使用するプロセスはそれほど異なりません。AmvTek の EventSource ポリファイルを React クライアントアプリケーションに追加するためには、以下に表示のように、
npmnpm install eventsource-polyfill
それから、
App// src/App.js // ... その他のステートメントをインポートします ... import 'eventsource-polyfill'; // ...アプリクラスの定義とエクスポート ...
それだけです。ポリファイルはネイティブでサポートされない場合のみ、
EventSourceServer-Sent Events 対 WebSockets
Server-Sent Events プロトコルを使うことはサーバーからのデータを待つことにを含む一般的な問題を解決するのに役立ちます。ですから、主な難点がクライアントやサーバー側の両方のリソースを消費するという長いポーリングを実装する代わりに、簡単なパフォーマンスソリューションを取得します。
別のアプローチはクライアントとサーバーの間で完全な双方向通信を提供するプロトコルをベースにした標準 TCP、WebSockets を使用することです。WebSockets は Server-Sent Events にどのような利点をもたらしますか?あるテクノロジーを別のものの代わりにいつ使いますか?
以下は Server-Sent Events と WebSockets の間から選択するときに覚えておくべき点です。
- WebSockets は双方向通信をサポートし、Server-Sent Events はサーバーからクライアントへの通信のみをサポートします。
- WebSockets は低レベルのプロトコルで、Server-Sent Events は HTTP をベースにしているので、ネットワーク インフラストラクチャには追加の設定を必要としません。
- WebSockets はバイナリデータの転送をサポートし、Server-Sent Events はテキストベースのデータ転送のみをサポートします。つまり、Server-Sent Events を介してバイナリデータの転送をしたい場合、それを Base64 でエンコードする必要があります。
- ゲームなどその他使用するアプリケーションでリアルタイムでバイナリデータの転送が必要な場合、WebSockets は低レベルのプロトコルとバイナリデータの転送の両方があるので Server-Sent Events よりも WebSockets の方がよいです。
補足:JavaScript で Auth0 認証
Auth0 では顧客が パスワードのリセット、ユーザーの作成、プロビジョニング、ブロッキング、削除などユーザー ID を管理 するのに役立るためにフルスタックの JavaScript を大いに活用しました。Auth0 Extend と呼ばれるサーバーなしのプラットフォームも作り、顧客が任意の JavaScript 関数を確実に実行できるようにしました。ですから、JavaScript Web アプリで ID 管理プラットフォームを使用するのが簡単なのは全く驚くことではありません。
先進認証を始めるために Auth0 では無料レベルを提供しています。詳細をご確認いただくか、無料 Auth0 アカウントをこちらから登録して ください!

や auth0-js
次のようなノード モジュールをインストールするのと同じように簡単です。jwt-decode
npm install jwt-decode auth0-js --save
それから次を JS アプリで実装してください。
const auth0 = new auth0.WebAuth({ clientID: 'YOUR-AUTH0-CLIENT-ID', // E.g., you.auth0.com domain: 'YOUR-AUTH0-DOMAIN', scope: 'openid email profile YOUR-ADDITIONAL-SCOPES', audience: 'YOUR-API-AUDIENCES', // See https://auth0.com/docs/api-auth responseType: 'token id_token', redirectUri: 'http://localhost:9000', //YOUR-REDIRECT-URL }); function logout() { localStorage.removeItem('id_token'); localStorage.removeItem('access_token'); window.location.href = '/'; } function showProfileInfo(profile) { var btnLogin = document.getElementById('btn-login'); var btnLogout = document.getElementById('btn-logout'); var avatar = document.getElementById('avatar'); document.getElementById('nickname').textContent = profile.nickname; btnLogin.style.display = 'none'; avatar.src = profile.picture; avatar.style.display = 'block'; btnLogout.style.display = 'block'; } function retrieveProfile() { var idToken = localStorage.getItem('id_token'); if (idToken) { try { const profile = jwt_decode(idToken); showProfileInfo(profile); } catch (err) { alert('There was an error getting the profile: ' + err.message); } } } auth0.parseHash(window.location.hash, (err, result) => { if (err || !result) { // Handle error return; } // You can use the ID token to get user information in the frontend. localStorage.setItem('id_token', result.idToken); // You can use this token to interact with server-side APIs. localStorage.setItem('access_token', result.accessToken); retrieveProfile(); }); function afterLoad() { // buttons var btnLogin = document.getElementById('btn-login'); var btnLogout = document.getElementById('btn-logout'); btnLogin.addEventListener('click', function () { auth0.authorize(); }); btnLogout.addEventListener('click', function () { logout(); }); retrieveProfile(); } window.addEventListener('load', afterLoad);
このコードを使った完全な例 を取得してください。
クイック スタート チュートリアル で、アプリで異なる言語やフレームワークを使用して認証の実装の仕方を学びましょう。
要約
本書では、フライトの時間表をシミュレートするリアルタイムのアプリケーションを作るために Server-Sent Events を使いました。この開発の間、標準はイベント入力や接続の管理、復元をサポートする機能を調査する機会がありました。また、デフォルトではサポートしない、Server-Sent Events のサポートをブラウザー上に 追加する方法についても学びました。最後に、Server-Sent Events と WebSockets を簡単に比較してみました。
必要であれば、この GitHub レポジトリの本書で開発したプロジェクトの最終コードをチェックし、ダウンロードできます。
About the author

Andrea Chiarelli
Principal Developer Advocate
I have over 20 years of experience as a software engineer and technical author. Throughout my career, I've used several programming languages and technologies for the projects I was involved in, ranging from C# to JavaScript, ASP.NET to Node.js, Angular to React, SOAP to REST APIs, etc.
In the last few years, I've been focusing on simplifying the developer experience with Identity and related topics, especially in the .NET ecosystem.